Comparte esta nota
23.08.04 17 comentarios
Una de las cosas que no me gustaban en absoluto cuando usabamos pMachine como CMS de este sitio era la mala relación que mantenía con Google.
Por un lado, las visitas que llegaban de google eran totalmente irrelevantes, todas dignas de salir en Que buscas qué! y por otro lado, las páginas dinámicas que por defecto genera no eran nada amigables con Google.
De WordPress una de las cosas que más me gusto era la sencillez con la que se genera URLs de este tipo:
http://www.tusitio.dom/archivos/nombre-categoria/titulo-anotacion
Si a esto le sumamos la generación automática de “titles” con el título de la anotación y el uso correcto de los “headings” (<h1>,<h2>...) dentro de nuestras páginas, los resultados cambian drásticamente y al final acabamos recibiendo tráfico relevante de Google, gente que acaba encontrando en nuestra página algo de lo que estaba buscando.
Y si no, vean un simple ejemplo con una anotación que escribimos aquí hace no mucho.
Actualización:
Con lo hay que tener cuidado, y en este caso no lo tuvimos, es cuando en los títulos metes algún caracter especial o poco usual (una coma) y te los acaba sustituyendo por cualquier cosa. Además, una vez que has publicado y tus anotaciones aparecen en Bloglines o Feedmanía, no te conviene cambiarlos porque la gente no podrá llegar a la noticia.
17 comentarios
Comparte esta nota
22.08.04 9 comentarios
Poner publicidad en un weblog es algo que cada día es más común. Es más a veces me acabo preguntando cómo es que ciertas personas todavía no lo tienen, porque sin duda, se trata de una fuente de ingresos que fácilmente podría costear los gastos de hosting de la mayoría de los sitios que visito.
De entre todas las opciones existentes, los AdSense de Google son los más extendidos y es de hecho lo que usamos en este sitio. Ahora bien, hay un tema que me tiene intrigado.
Si vamos al sitio de google a informarnos tenemos que:
AdSense publica automáticamente anuncios segmentados en función del contenido en cada una de sus páginas.
Sin embargo, ocurre con frecuencia que Google no consigue ningún anuncio segmentado para ciertos contenidos y si los encuentra, resulta que los ingresos por clics son miserables.
Nos encontramos entonces ante una decisión que tenemos que tomar: ¿Dejamos que la publicidad se ajuste a nosotros? o ¿nos ajustamos a a ella?
Obviamente se trata de una decisión totalmente personal y cada uno debería tomar, pero me preocupa que cada tanto nos estemos perdiendo contenidos interesantes por este motivo.
¿Qué opinan ústedes?
9 comentarios
Comparte esta nota
22.08.04 26 comentarios
Después de haberlo intentado dos veces antes, por fin podemos anunciar que Studio.st está online. Es el sitio coorporativo de nuestro estudio de diseño y desarrollo web.
Debido a la gran cantidad de trabajo que hemos tenido (no nos quejamos) hemos tenido que esperar este momento durante meses, pero por fin, hemos reunido el tiempo suficiente para sacar el sitio con un diseño que nos satisfaciera. Se trata de una versión sencilla y funcional que cubre todas las necesidades básicas que tenemos actualmente. Poco a poco iremos mejorando el sitio.
El resultado nos ha gustado tanto que nos ha parecido interesante que el weblog mantuviera la imagen coorporativa.
En este sitio, a partir de ahora, vamos a escribir 4 personas: Pascual, Sergi, Leo y yo (Walter).
Tendrá que ser poco a poco, ya que por ahora su experiencia con los weblogs no es muy amplia y bueno, queremos intentar convertir este sitio en un lugar interesante, muy fresco, actualizado frecuentemente y que demuestre las capacidades del estudio.
Finalmente, como en cada rediseño o relanzamiento, durante las primeras horas habrá algunas cosas que no funcionarán o no se verán bien, pero enseguida las arreglamos. Espero que lo disfruten y esperamos ansiosos comentarios respecto a Studio.st.
26 comentarios
Comparte esta nota
12.08.04 6 comentarios
En html life nos encanta hacer tutoriales y cada vez que lo hacemos utilizamos siempre la misma herramienta, simplecode de http://www.simplebits.com. Esta herramienta sirve para crear los bloques de código que colocaremos entre etiquetas <code>. También nos permite dar formato al código (con preview incluido) mediante tabulaciones anidadas . Pero bueno, que mejor que un ejemplo sencillo:
<div id="ejemplo">
<div class="tabulado"></div>
<div class="tabulado"></div>
<div class="anidado"></div>
</div>
La versión actual está en Perl y dado que Dan deja que la gente lo instale libremente en sus servidores, nos pareció muy buena idea pedirle permiso a crear una versión PHP que es todavía más fácil de instalar, tan fácil como subir una página por FTP y funcionará siempre y cuando tu servidor tenga PHP instalado.
Descárgalo e instálalo
SimpleCode es muy sencillo de instalar. Al estar todo en un fichero, tan sólo tienes que subirlo al directorio que quieras y ya está listo para ser usado
Podéis probar la versión alojada en este sitio:
Prueba SimpleCode versión PHP
Descargate la versión PHP (botón derecho, guardar como).
Una vez más, agradecemos todos los comentarios que no podáis hacer, especialmente aquellos relacionados con el funcionamiento de la herramienta. A ver quién es el primero en encontrar un bug.
6 comentarios
Comparte esta nota
30.07.04 3 comentarios
Cada fin de semana una pequeña colección de enlaces interesantes con los que conseguir entretenerse durante los ratos libres.
Eagle Eye
Comenzamos con uno de esos juegos peligrosamente adictivos. Puntería, velocidad y concentración en Eagle Eye un juego en el que tenemos que superar pruebas de puntería al arco. El tiempo es el enemigo.
The box doogle project
Rearrange a box to make any kind of figure or object. Make the most of least. Esas son las únicas normas para enviar tu box doodle a la colección que puedes ver en ese sitio. Una excepcional colección de cajas que se transforman en otro objeto o figura. Algunos resultados son fascinantes.
Ten Tips to Improve Photographic Technique
10 consejos, en inglés, para mejorar tus resultados fotográficos.
Más cosas
Un artículo en inglés en el que nos demuestran cómo ser daltónico y diseñador es perfectamente posible, logrando a mi gusto resultados igual de interesantes que los que podría lograr cualquiera.
Una de esas encuestas, no muy científica, pero que revela datos interesantes respecto a ciertos aspectos del diseño. Nos dicen: 75% of web design is normative, the rest is merely color and pictures. Mi respuesta es, que ese 25% es el auténtico diseño web, lo demás son pasos burocráticos que todos tenemos que seguir.
3 comentarios
Comparte esta nota
26.07.04 7 comentarios
No hay nada como presentarse a un desafío y ganar. Aquí os dejo una lista de pequeños desafíos para diseñadores que os pueden servir para mejorar el portfolio o simplemente para que tengáis algo interesante que hacer durante el tiempo libre.
Nueva imagen para SpamAssasin
SpamAssasin busca nuevo logo y ha dado de plazo hasta el 6 de agosto para aceptar entradas a este concurso abierto a todos aquellos que quieran participar. No hay premios para el ganador, solamente reconocimiento, pero después de ver las cosas que han enviado por ahora creo que es un reto asequible si los logos se te dan bien y que no debería quitaros mucho tiempo.
Todos los meses, Versión 2
Los chicos de 9rules tiene un concurso mensual de rediseños pero que en realidad no se llevan a cabo por otro motivo que por el simple placer de competir con otros. Sólo tenemos que rediseñar la home, con diseños basados en CSS y que sean validen como XHTML transicional. Los premios no son gran cosa pero en Version2 compiten
Más difícil todavía
Este es un reto en el que estamos trabajando, poco a poco, en ratos libres, pero personalmente es uno de los más interesantes. Se trata de conseguir incluir una versión en la lista oficial de CSS Zen Garden. Si bien no puede parecer algo espectacular, creo que se trata de un reto muy interesante, ya que al parecer es bastante complicado conseguirlo y además se trata de un sitio muy reconocido. En esta ocasión no hay ni premios ni plazos, pero se trata sin duda de un reto bastante interesante.
Se buscan más retos
Como podéis ver, no hay mucho donde elegir y se debe, o bien porque no sabemos donde buscar o bien porque hay pocos retos como este. Lo que daría porque se repitiera un reto cómo el blogger presento en su día, aunque, ¿alguien sabe que paso al final? ¿Alguien llego a ver el diseño ganador?
Por último, si alguien conoce algún otro reto interesante agradeceríamos que lo compartieséis con nosotros, gracias.
7 comentarios
Comparte esta nota
25.07.04 21 comentarios
Cada día le exigimos más a nuestros diseños, posicionamientos más y más complejos y por tanto es importante saber con que herramientas contamos. Probablemente la propiedad más poderosa de CSS para esta función es float.La propiedad float tiene dos valores distintos, left y right. En cierto sentido ambas hacen cosas similares, sin embargo, hay un pequeño detalle que tendremos que tener en cuenta antes de usar left o right.
¿Qué hace la función float?
Actualmente, aquellos que diseñamos nuestras páginas usando CSS hacemos uso de elementos de bloque que hacen de contenedor para información ( P, div, h1…) y tienen el inconveniente de que si en nuestro código ponemos dos elementos de bloque cualquiera uno después del otro, en pantalla se verá uno debajo del otro, lo que nos deja con una única columna.
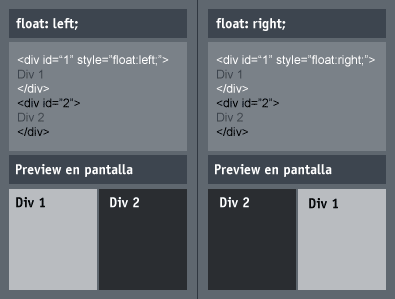
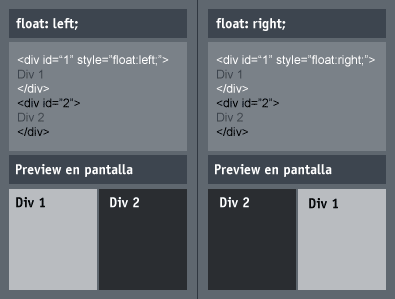
La propiedad float, tal y como su nombre indica, permite que uno de estos bloques “flote” junto a otro. A continuación un ejemplo muy básico de las cosas que se pueden hacer con esta propiedad:

¿Cuál debo usar ?
Podemos ver como float left hace que el Div 1 flote a la izquierda el Div 2. Podemos usar cualquiera de los 2 valores, left o right, para crear columnas.
La decisión de si queremos usar left o right no tiene tanto que ver con cuestiones de diseño sino con relevancia de la información. El criterio que siempre vamos a usar es: En nuestra página HTML el contenido más relevante tiene que estar siempre por encima del menos relevante.
Por lo tanto, usando el ejemplo gráfico anterior, en el Div 1 siempre dejaremos la información más relevante, posiblemente el contenido de nuestra página y en el Div 2 contenido menos relevante, como por ejemplo la navegación de nuestro sitio.
Finalmente, sabiendo esto, tenemos que si queremos tener la navegación (Div 2) en la columna izquierda nos convendrá usar float right y viceversa.
Más adelante haremos un tutorial más completo en el que explicaremos cómo hacer posicionamientos más complejos usando float y algunas cosas más para no tener problemas con ellos.
21 comentarios
Comparte esta nota
23.07.04 2 comentarios
update: link del wallpaper corregido
Cada viernes os dejaremos preparada una Weekend Soup: una selección de enlaces y si tenemos tiempo, algún regalito que otro: Wallpapers, iconos, plantillas etc.
Wallpaper: html life on the road
Esta es la primera colaboración de Sergi a html life. Él es quién me ayuda (y mucho) con todos los temas de ilustración, fotografía, maquetación, etc. en los trabajos que hacemos en el estudio. Es un maestro del estilo grunge y se la da muy bien destruir o erosionar objetos, como en este caso, el logo de html life.
Haz click en el botón derecho del ratón y selecciona “guardar como…”
Peso de la imagen: 790KB Resolución: 1280×1024

Algunos links
El nuevo diseño de The Man in Blue
Algo realmente innovador, totalmente modulado, plegable y líquido. Muy atrevido, tal vez demasiado, pero se trata sin duda de una propuesta interesante.
Mosaico CSS
Desde StopDesign nos llega este mosaico de sitios en CSS en el que por cierto, podemos encontrar un sitio diseñado por un servidor, mi abandonado blogdsgn.com
Los diseñadores son el problema
A través de Web Graphics un interesante artículo en el que hacen una reflexión acerca de cómo el comportamiento de muchos diseñadores nos afecta a todos.
Bikini Bounce
Un juego bastante friki, pero divertido. Lo encontré a través de Xeron, que desde hace mucho que hace un gran trabajo encontrando y recopilando estas cosas.
Para la próxima semana prometo hacer una recopilación mucho más seria, pero con el lanzamiento y las modificaciones no he tenido mucho tiempo, asi que tendrán que conformarse con esto.
2 comentarios
Comparte esta nota
21.07.04 7 comentarios
Aunque a veces pueda ser propenso a cometer errores ortográficos, el título de la anotación ha sido incorrectamente escrito de forma deliberada. Con ese título quiero hablar de unas estadísticas que hemos mantenido y respetado de forma estricta desde hace años y que parece que nunca vayan a evolucionar.
En esta anotación en concreto hago referencia a aquellos datos que hemos usado con el fin de hacer nuestros diseños tan accesibles como nos sea posible. Son normas que parecen inquebrantables, pero hay que recordar que surgen de datos estadísticos que evolucionan y en algún momento tendremos que cambiar de actitud, ¿o no?
800×600
Dudo que pueda haber un ejemplo más claro que este: Optimiza siempre tus páginas para una resolución de 800×600.
Durante años y todavía hoy respetamos ciegamente esta norma esencial a la hora de diseñar una página, pero realmente, ¿deberíamos seguir respetando esta norma?. Los fabricantes están empezando a dejar el 4:3 y se pasan al 16:9, las tarjetas de video y mucho monitores actuales no soportan resoluciones inferiores a 800×600 y sin embargo yo creo que va a perdurar durante mucho tiempo.
Esta situación me recuerda a la historia que decía que el diseño de los cohetes impulsores del más avanzado sistema de transporte del mundo fue determinado hace dos mil años por el ancho del culo de un caballo. No se como de cierta puede ser esta historia, pero sí que creo que en el diseño vamos heredando las limitaciones que se establecieron en el pasado y que resulta difícil vencerlas.
Navegadores
¿Os imagináis tener que un director de cine tuviera que decidir cómo hacer un película en función de la marca del proyector que usaran en las salas de cine? Pues si te dedicas al diseño web puedes imaginartelo muy bien.
En mi caso en concreto me encuentro en un gran dilema, ya que según mis últimas estadísticas el 51% de mis visitantes utiliza Mozilla o Firebird. Si tenemos en cuenta que yo uso más el explorer, resulta que cometí un grave error al optimizar este sitio para explorer y día a día estoy haciendo correcciones para solucionarlo.
Eso es lo que pasa por respetar las viejas normas por las que debías suponer que podías permitirte el lujo de que tu sitio no se viera perfecto con otros navegadores ya que el 9x% de la gente lo iba a ver bien…
Y pronto más cosas
Javascript, flash, java… todas estas tecnologías vedadas por los gurús mejoran cada día sus estadísticas y algunos de nosotros no vamos a estar preparados para cuando su aceptación plena sea un hecho.
Mi sugerencia, la próxima vez que hagan un pedido a amazon, hagan esta búsqueda: Actionscript for dummies. Y compren el libro. Y léanlo.
No son teoría mías, es prácticamente una realidad, tengo pruebas.
7 comentarios
Comparte esta nota
20.07.04 6 comentarios
Nadie puede discutir a día de hoy de que los weblogs se han convertido en un nuevo sector dentro de la Red en el que el dinero ya está fluyendo y las cifras, por ahora, no haran otra cosa que crecer.
Hace apenas 2 años los únicos que hacían algo de dinero eran los proveedores de servicios asociados al mantenimiento de weblogs: alojamientos, sistemas de gestión de contenidos y poco más. Hoy día Google es dueña de una de las principales empresas del sector, Blogger, y además cuenta con muy dignos rivales. Las cifras y la inversión que genera en torno a los weblogs es cada día mayor.
No obstante, lo más curioso de este fenómeno es que los auténticos motores de esta revolución, los escritores, eran en su conjunto quienes menos dinero hacían. Los medios al alcance de un usuario de nivel medio-alto para generar ingresos no iban mucho más allá de los “donate” de Paypal, los programas de afiliación de Amazon o las camisetas y tazas que pudieran vender a través de Cafepress.
Sin embargo hay una especie de ley que siempre se cumple en Internet: donde hay tráfico hay dinero. Después de pasados unos años los weblogs comienzan a crecer juntos, ayudandose los unos a los otros y el resultado de tanto esfuerzo es, en Internet, siempre el mismo: tráfico, visitas, visitantes… dinero.
La simbiosis perfecta
Fue entonces cuando Google y los weblogs se encontraron mutuamente en una simbiosis casi perfecta. Google quería imponer su sistema publicitario basado en el contexto del soporte y los escritores buscaban un sistema “justo” a través del cual generar pequeños ingresos. Google consiguió extender su red publicitaria en tiempo record y los escritores colaboraron de forma determinante para que esto sucediera. Al final parece que la compra de Blogger.com por parte de Google fue un gesto de agradecimiento a esta comunidad, además de una forma excelente de seguir extendiendo su red Google Ads.
Ahora bien, Google no enriqueció a nadie, pero demostró que los weblogs podían ser una fuente de ingresos, lo que hizo que los más ingeniosos y/o ambiciosos se pusieran a trabajar en ello.
Finalmente, hoy tenemos ejemplos perfectos de lo que nos espera: Blogs patrocinados, con mucha publicidad y sí, muy buenos contenidos.
Después de todos estos años nos damos cuenta de que no hemos inventado nada nuevo, pero al menos hemos conseguido demostrar cómo nunca la teoría de que: los buenos contenidos Venden.
6 comentarios