Comparte esta nota
02.09.04 2 comentarios
En el ámbito “local” tenemos la convocatoria de diseño del logo blogsmexico, un concurso abierto y que para el posible ganador ofrecen el ya tan típico “ego-premio” también conocido cómo “eso-lo-hice-yo”. ¡Animensé!
Para los más ambiciosos, para los que buscan el dinero y para los que además tenemos una buena base en CSS tenemos el concurso que organiza Style Master CSS Editor con motivo de sú sexto aniversario.
El objetivo es crear plantillas CSS que podrán clasificar dentro de varias categorías y que tendrán pequeños premios en metálico: La mejor plantilla, la mejor para PDA, la mejor sin-gráficos, la mejor plantilla para impresión, la más innovadora y la mejor de un estudiante.
Por último aclarar que funcionará tipo CSSZenGarden, es decir, que nos dan a todos el mismo .hmtl y luego cada uno edita exclusivamente los estilos asociados.
¿Alguien se apunta?
2 comentarios
Comparte esta nota
01.09.04 5 comentarios
En la anotación anterior decíamos que si teníamos un rato libre haríamos algunos bullets que podríamos incorporar a esa colección. Resulta que al final me he líado con ello cuando no debía pero ya puestos, aquí les muestro el resultado con un ejemplo:
Si ves que las imagenes desaparecen durante un instante es debido al FIR (flash image replacement)
Si queréis podéis bajaros los bullets (.zip) para que los uséis indescriminadamente siempre y cuando no sea con fines comerciales. Se agradecerá que se cite a los autores.
Para los curiosos aquí está el código y los estilos que hemos usado. Al final, a pesar de que son bullets nos ha parecido mejor usarlos como backgrounds pero eso es cuestión de gustos, ambos métodos son igualmente válidos:
Código HTML empleado:
<ul class="address">
<li class="nam">Walter Kobylanski</li>
<li class="add">Calle Avenida plaza central... B</li>
<li class="tlf">+ 555 434 25 45</li>
<li class="wrk"><a href="#">Studio.st</a></li>
<li class="mal"><a href="#">walter _at_ studio.st</a></li>
</ul>
Estilos empleados:
.address {
font-family: tahoma, verdana, arial;
font-size: 11px;
color:#666;
list-style: none;
margin:0px;
padding:0px;
}
.address li {
padding-left: 22px;
line-height: 19px;
}
.address a {
color:#999;
}
.nam {
background-image: url(1.gif);
background-position: 0px 6px;
}
.add {
background-image: url (2.gif);
background-position: 1px 6px;
}
.tlf {
background-image: url(3.gif);
background-position: 3px 6px;
}
.wrk {
background-image: url(5.gif);
background-position: 2px 6px;
}
.mal {
background-image: url(4.gif);
background-position: 0px 7px;
}
.nam, .add, .tlf, .wrk, .mal {
background-repeat: no-repeat;
list-style: none;
}
En fin, suficiente por hoy. Ya mañana los subimos al sitio en cuestion.
5 comentarios
Comparte esta nota
01.09.04 1 comentario
De la mano de Stylegala (otro clon de CSSVault) llega esta interesante iniciativa de crear una galería de “list bullets”.

En Bullet Madness aceptan hasta un máximo de 5 bullets por persona. El tamaño máximo es de 12×12 pixels y hay que enviarlos en formato .png.
A ver si a lo largo de la tarde encontramos un rato y subimos los nuestros.
1 comentario
Comparte esta nota
01.09.04 1 comentario
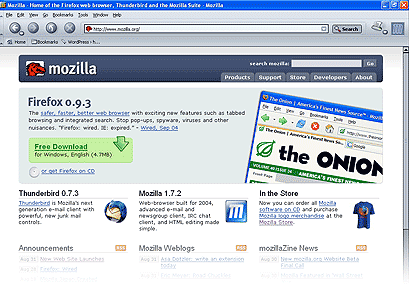
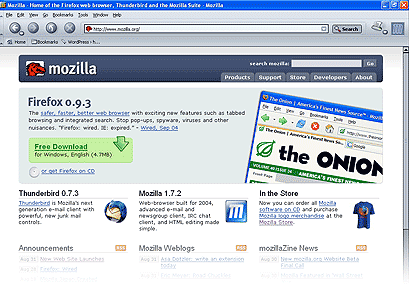
Una de los puntos fuertes del proyecto Mozilla es la continua mejora de su imagen coorporativa que se ha ido adaptando a las necesidades específicas a lo largo de estos años de intenso trabajo.
En las primeras etapas nos encontrabamos con un sitio mucho más informal cuyo objetivo era el de captar la atención del sector más independiente de Internet. Con el tiempo y gracias a su continuo crecimiento han ido optando por opciones cada vez más generalistas y finalmente nos encontramos con esta versión que consigue transmir más profesionalidad y seriedad.

A nosotros nos ha encantado este trabajo que en cierto sentido es revolucionario ya que no es fácil darse cuenta de que la portada ha sido optimizado para una resolución de 1024×768 pero que a la vez permite que se vea sin problemas en 800×600. La primera de estas dos resoluciones es ahora mismo la más usada y si bien el nuevo diseño es “líquido” adaptandose parcialmente a cada resolución, en 1024×768 tenemos a la vista casi el 90% de los contenidos de la portada, con una distribución y unos tamaños de fuente que facilitan mucho la lectura.
Finalmente, la otra clave es el intenso uso del azul, color claramente vinculado con las grandes coorporaciones y que transmite seriedad y poder tecnológico. Esto nos lleva a pensar que, probablemente, su nueva estrategia sea la del acercamiento al mundo empresarial.
1 comentario
Comparte esta nota
26.08.04 1 comentario
Microsoft pasa por el aro y deja las tablas
Cansados ya de ser usados como ejemplo de página mal optimizada, Microsoft rediseña su sitio y está vez podría parecer que lo han hecho bien, pero sin embargo todavía no son capaces de hacer que su home valide como HTML 4.01 transicional. Asi que el único motivo aparente de este cambio es ahorrar en consumo de ancho de banda. (Vía Proletarium)
Mientras que Sixapart te cobra, Blogger te paga
Los primeros días no entendí bien porqué a Blogger se le había ocurrido cambiar la publicidad por una barra (disponible en 4 colores) que no parecía aportarle muchos beneficios.
No obstante, después de haber leído está noticia en Error 500, todo queda mucho más claro.
Por un lado, Blogger sustituye la marca BlogSpot por la suya propia y hace más atractivas las páginas de los usuarios y al mismo tiempo les ofrece volver a poner la publicidad, está vez compartiendo los ingresos con los autores (lo contrario a lo que estamos acostumbrados a ver) y con esto probablemente conseguirán una mejor integración de los Ads en las páginas de los usuarios de su servicio.
Además, se trata de otro golpe más a la competencia, ya que ahora no sólo se trata de un sistema gratuito sino que se convierte en un servicio rentable para el propio Autor. Ya sólo les queda incluir un par de opciones más (¡cómo la categorización de contenidos!) para herir de muerte a sus competidores.
Sin embargo, no creo que se atrevan a tanto, ya que a Google le interesa la proliferación de weblogs más que a nadie en toda la red y un poco de competencia ayuda a hacer madurar todavía más el sector.
Apple y el soporte telefónico para los iPods
Eduardo nos cuenta cómo Apple elimina el soporte telefónico para el iPod.
Por un lado, me consta que la rentabilidad de algunos productos en muchas ocasiones se ve drásticamente disminuida por los gastos que genera el área de soporte. Pero esto no puede ser una excusa para Apple porqué nos encontramos ante uno de estos dos casos:
a). Los iPod están dando más problemas de lo previsto.
b). Apple quiere explotar al máximo el fenómeno iPod.
Creo que cualquiera de las dos opciones supone un retroceso en los métodos a los que nos tenían acostumbrados. Esperemos que se quede en esto y que no se les ocurran ideas del tipo “cobrar por las actualizaciones del firmware” o similares.
1 comentario
Comparte esta nota
25.08.04 155 comentarios
En más de una ocasión me he hecho la misma pregunta y desde mi punto de mi vista la respuesta ha sido siempre la misma: no. Pero nunca he sabido terminar de comprender los motivos que me hacían estar convencido de ello.
Ha sido muy interesante encontrar esté artículo: ¿El diseño es arte?
Necesitas registrarte gratuitamente en el portal para poder leerlo, pero aseguro que vale la pena. Aquí les dejo un fragmento:
-Dime, ¿cuándo nace el arte?
-En la prehistoria, con el sentimiento simbólico de sapiens, que no sabía lo que era arte.
-¿Y el diseño?
-En el Renacimiento germano-italiano. Nace como grafismo con la imprenta gutenberguiana, o sea, a través de un medio técnico de producción. Y se consagra como diseño con la Bauhaus, en plena revolución industrial. El diseño (design) es hijo de la economía de producción.
-No sé si me has convencido, pero me has dado mucha materia para pensar.
155 comentarios
Comparte esta nota
24.08.04 13 comentarios
La Soberbia
Es común ver que aquellos diseñadores que están mejor dotados que los demás, tienden algunas veces a “sobrediseñar” algunos elementos con la intención de demostrar su talento de forma continua.
La Pereza
Cuando por vagueza las técnicas que emplean nos son las mejores, como en el caso del diseño web, el uso de tablas y no de CSS.
La Envidia
Una gran proporción de las críticas que vamos a encontrar hechas a otros diseños se basan en la envidia. Envidiamos el talento, el dinero y la fama de los otros.
El Plagio
El peor de todos y en algunos casos es la máxima expresión de la pereza, cuando el diseñador no se molesta en editar el material que está plagiando.
La Avaricia
La avaricia convierte al diseñador en mercenario. No hay nada más triste que alguien que sólo sabe diseñar por y para el dinero.
La Prisa
Es el menos grave de los pecados, pero en realidad es el más peligroso, ya que es un buen motivo para ser perezosos o para plagiar algo que ya está hecho.
A ver si alguien nos echa una mano y nos dice cuál podría ser el séptimo pecado.
13 comentarios
Comparte esta nota
24.08.04 Comments Off
Yo cada día estoy más convencido de que el uso de flash se va a ir extendiendo cada día más, pero no como una tecnología que viene a sustituir al HTML sino como una herramienta que complementa y aumenta sus posibilidades.
En EML labs parecen tener una opinión bastante similar y se trata de un sitio en el que encontraremos: “Recursos online para el uso del flash en el “mundo real”.
A mi gusto es un sitio muy bien enfocado y han comenzado una nueva serie de artículos que empieza con :
Decisive Flash 101. Flash is a medium, not the alternative medium
Se trata de un artículo muy completo que viene a decirnos lo siguiente:
Just because you think Flash can do everything does not mean you should do everything in Flash.
En fin, un nuevo sitio que comienza con un enfoque muy esperanzador.
Comments Off
Comparte esta nota
24.08.04 Comments Off
Vía web-graphics encuentro estos dos enlaces en los que podemos ver una técnica muy poco usual de hacer Screenshots que curiosamente sólo funciona en iExplorer y que se basa en la capacidad que tiene este navegador de usar una propiedad que se llama zoom ( style=”zoom:.2” ).
Aquí tenemos una versión de screenshots a distintas resoluciones. Sólo con iExplorer.
Aquí tenemos otra versión pero en este caso mateniendo ciertas proporciones entre los distintos screenshots. Sólo con iExplorer.
Comments Off
Comparte esta nota
23.08.04 4 comentarios
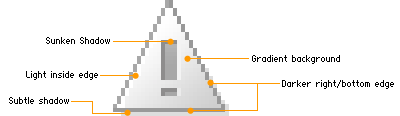
Soy un seguidor fiel del trabajo que desde simplebits Dan comparte. En esta ocasión nos llega un tutorial en el que viene a explicar como crea sus iconos.

Si bien este icono pertenece a una de las 2 colecciones que vende, he de decir que no es su mejor trabajo, tiene cosas muchísimo mejores. De hecho, creo que cuanto más pequeños son los iconos, mejor es el resultado que obtiene.
4 comentarios