Comparte esta nota
29.10.04 21 comentarios
Html life estrena una nueva imagen pero manteniendo algunos elementos clave del diseño anterior.
El objetivo en esta ocasión ha sido el de terminar de intergrar html life y studio.st en un mismo diseño y que se pueda navegar entre ambos sitios como si fueran uno mismo.
Como siempre que se saca un rediseño, es posible que algo falle (agradeceríamos ser notificados) y estaremos muy atentos a vuestros comentarios y sugerencias.
Junto con el rediseño anunciamos el inminente lanzamiento de feedness, un desarrollo de Studio.st que dentro de muy poco tiempo será accesible para todo el mundo.
Os mantendremos informados.
21 comentarios
Comparte esta nota
22.10.04 6 comentarios
Estamos rediseñando nuestros sitios y estamos dando los últimos ajustes.
Además de los cambios en los sitios, os avisamos que traeremos otras novedades la semana que viene. Permaezcan atentos, si quieren.
6 comentarios
Comparte esta nota
19.10.04 11 comentarios
Update: Mucho me temo que Israel va a tener razón. Resulta que la opción RSS sólo está disponible para ex-usuarios del extinto Blogger Pro.
Ahora, todavía me sigue pareciendo extraño, que teniendo desarrollada la opción RSS, no la dejen abierta a todos los usuarios.
Estoy de acuerdo que ATOM puede estar mejor enfocado para weblogs, pero usar exclusivamente un estandar que está en “beta permanente” ¿es buena idea?
Por pura casualidad me he dado cuenta que las nuevas cuentas de blogger no permiten, como antes, elegir RSS como formato XML de sindicación.
En su lugar hacen 2 cosas que personalmente no me gustan:
Primero toma por defecto Atom un formato que si bien no tiene nada que envidiarle a RSS, todavía no se ha terminado de definir, de hecho la última especificación fue publicada en diciembre de 2003 y en la propia página la consideran un PRE-DRAFT.
No se, me parece peligroso o al menos imprudente adoptar un formato que todavía no se ha terminado de definir.
En segundo lugar, para aquellos que quieren usar RSS, nos recomiendan que vayamos Feedburner, un sitio que funciona muy bien, pero que en principio no parece tener un respaldo económico que prometa su durabilidad.
Ahora bien, esto me recuerda a cuando Blogger, en la ayuda, te explicaba como subir fotos con Hello, un producto de Picasa INC, empresa que finalmente compró.
Por lo tanto, se me ocurren 2 posibles motivos para que anuncien Feedburner de esa manera: o bien son un poco rácanos y prefieren que sea Feedburner quien sirva esos feeds (y por tanto que paquen ellos el ancho de banda de los feeds) o bien quieren promocionar el sitio para ¿comprarlo después?
En cualquier caso me parece un movimiento muy extraño por parte de Google/Blogger, ¿no les parece?
Se me olvidaba: En las cuentas ya existentes todavía permiten elegir el formato.
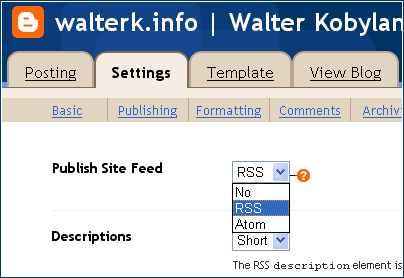
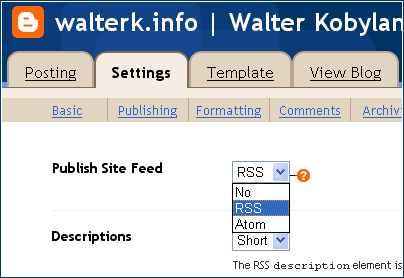
Update: En los comentarios Allen me preguntaba si estaba seguro de lo de RSS, porque el nunca lo había visto. Aquí les dejo una captura de las preferencias de Walterk.info, en la que se puede apreciar cómo en este caso permiten elegir:

Actualmente, en las nuevas cuentas sólo dejan elegir entre un YES y un NO.
11 comentarios
Comparte esta nota
16.10.04 20 comentarios
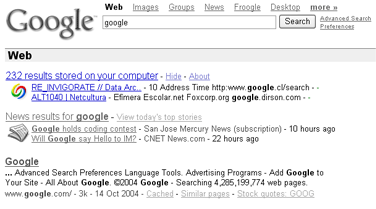
Leyendo mis feeds me encuentro con que en Minid recomiendan no instalar el Google desktop, la razón aparente es esta:
No he destacado que me encanta Google. Es el mejor buscador con todas las estrellas, pero cuando instalé Google Desktop, no me imaginé que todos mis documentos se enlazaban con búsquedas desde el navegador cuando haces peticiones a Google.com, no tiene porqué. Si fuera sólo buscar en mi máquina, con la tecnología Google ¡genial! pero no lo es así.
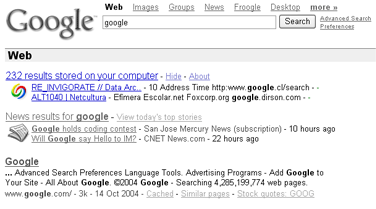
Diego de lo que habla es que cuando vas a buscar en Google.com, ves lo siguiente:

Ahora bien, interpretar que esa información ha quedado en google es incorrecto:
En primer lugar, basta apagar el programa para que esa información desaparezca ya que es el propio programa el que muestra esa información ahí. Pueden esforzarse todo lo que quieran en buscar que no encontraran nada.
En segundo lugar, si ese mensaje les molesta, basta con deshabilitar la opción en las preferencias:
Google Integration
Display relevant searches on Google. Your personal results are private from Google:
(activar / desactivar) Show Desktop Search results on Google Web Search result pages
En serio señores, no hay nada que temer.
De hecho, existe una buena razón por la que google está haciendo esto:
No les conviene que la gente use excesivamente la versión local, donde no tienen control ni publicidad y por tanto ofrecen la integración de resultados, pero sólo en tu máquina.
20 comentarios
Comparte esta nota
16.10.04 5 comentarios
Todavía me acuerdo cuando escuché por primera vez, en clase de sociología, el Principio de Peter:
En una jerarquía, todo empleado tiende a ascender hasta su nivel de incompetencia
Laurence J. Peter
Este principio, que podría recordar el tono humorístico de las leyes de Murphy, se basa en estudios reales del autor y de hecho, en sus comienzos, tuvo que recurrir al humor para lograr exponer su teoría.
A mi, personalmente, me impacto esa afirmación, pero con el tiempo y algo de experiencia, he visto demasiados casos reales y he logrado a entender que el afán por llegar siempre un poco más allá, sólo lleva a tener que enfrentarse con las barreras de nuestra incompetencia.
¿Y en el mundo del diseño?
Pues considero que estamos en una situación muy similar: Todo diseñador tiende a mejorar hasta su nivel de incompetencia.
¿Se puede hacer algo respecto?
La parte más curiosas del libro de Laurence J. Peter, es que denuncia un problema en los individuos y ofrece algunas soluciones poco recomendables enfocadas también en individuos concretos.
Sin embargo, en mi opinión, la solución es sencilla: El trabajo en equipo.
En los buenos equipos siempre se producen ciertas sinergias que permiten superar muchas más barreras de las que uno a uno podríamos superar.
Al mismo tiempo, la humildad del individuo, es otro factor determinante. La capacidad de reconocer los límites personales de cada uno da la oportunidad de determinar el momento en el que es mejor pedir ayuda.
¿Puedes ser más concreto?
Tengo por costumbre el involucrarme de forma excesiva en todo aquello que diseñamos en el estudio y en más de una ocasión he intentado abarcar ciertos trabajos en su totalidad.
Cada vez que lo hice tuvimos que rehacer parte del proyecto porque cada vez que finalizaba una etapa, me daba cuenta que había elementos concretos que no terminaban de convencerme, en algunas ocasiones incluso no sabía explicarlo, pero sabía que algo no estaba bien.
Ahora, una vez aprendida la lección, ya tenemos mucho más claro cómo y quienes tienen que encargarse de qué partes de un proyecto en concreto: Yo conceptualizo, trabajo las interfaces por encima y reviso la codificación de cada una de las páginas, pero preferiblemente, no dibujo absolutmente nada, porque ilustrar no es lo mío.
Finalmente, los mejores resultados se obtuvieron cuando los proyectos fueron más abiertos y cuando las tareas estuvieron repartidas entre un mayor número de personas.
Como conclusión, les dejo una frase que encontré en la versión digital del libro:
Haz siempre una cosa menos que las que crees poder hacer.
B. M. Baruch
PD: No descarto que teorizar acerca del diseño sobrepase los límites de mi incompetencia…
5 comentarios
Comparte esta nota
14.10.04 14 comentarios
Ya podemos probar e instalar Google desktop beta.

Se trata de una especie de versión local y personalizada de google en tu máquina. Actualmente puedes buscar entre todas estas cosas:
Outlook email, Outlook Express email, AOL IM Word, Excel, PowerPoint, Text and other, Web history, Include secure pages (HTTPS) in web history
Es una herramienta potente y muy rápida, pero después de ver la lista anterior me molesta que se hayan centrado tanto en los productos de microsoft, supongo que más adelante habrá más cosas ¿no?
¿Impresiones? ¿Comentarios?
(vía: Kottke)
Update: Por ahora puedo afirmar que lo que más me ha gustado es la capacidad que tiene de buscar dentro de tu historial de navegación, los bookmarks de toda la vida se vuelven obsoletos al instante.
Un movimiento maestro por parte de google: ser los primeros en sacar esto.
14 comentarios
Comparte esta nota
13.10.04 21 comentarios
Últimamente nos ha pasado en más de una ocasión que cuando estamos valorando internamente un trabajo nos encontramos con un obstáculo muy peculiar: Esa cabecera se parece mucho a la de X, ese formulario de registro es como el que tienen Y, esos iconos me recuerdan a los de Z…
Para nosotros comienza a ser un problema: muchas veces nos lleva a cambiar cosas que de partida eran muy beneficiosas para el sitio en concreto.
Hoy en día si no consigues que tu último trabajo aparezca en un sitio web dedicado a diseño, independientemente de lo que piense el cliente, queda esa extraña sensación de que, no se, tal vez podría haber sido mejor.
Por otro lado, una de las formas más sencillas por las que puedes no ser aceptado en uno de esos sitios web es porque en tu diseño haya elementos que recuerden o se asemejen a los de otros sitios.
No estamos hablando de copiar o plagiar, un pecado mortal si se quiere destacar lo más mínimo en esta profesión, pero en casos concretos, como una caja de login: ¿de cuantas maneras distintas puedes disponer 2 labels, 2 cajas de texto y un botón de “entrar? ¿Cuantas de esas opciones pueden ser consideradas aceptables?
Es más, si consideras que un sitio ha dado con una manera óptima de hacerlo, ¿deberías disponer tu login de una manera distinta para que no se parezcan?
Cómo comentaba en el sumario RSS de esta anotación, de pequeño mi padre siempre me decía que los japoneses copiaban y mejoraban las cosas y nosotros nos preguntamos, ¿es eso éticamente correcto?
Tenemos claras las preguntas y muchas dudas con las respuestas, ¿qué opinan ustedes?
PD (para mal pensados): evidentemente, no tenemos nada contro el diseño japones, es sólo una analogía basada en una experiencia personal.
21 comentarios
Comparte esta nota
10.10.04 Comments Off
Si en sus lectores de feeds encuentran una anotación llamada “Feeds cortados Vs feeds completos” informamos que el contenido ha sido autocensurado.
Siguiendo un buen consejo, ha llegado la hora de escribir menos de nosotros y empezar a hacerlo entre nosotros, hemos creido que dicho contenido no era positivo para este sitio.
No creemos que sea bueno perder la objetividad bajo ningún concepto.
Pedimos disculpas por las molestias.
Comments Off
Comparte esta nota
09.10.04 2 comentarios
En mi revisión periódica de CSSvault me encuentro con un blog de reciente creación que se llama MightyGoods.

Si bien parece que para el diseño han imitado un poco a TypePad, el contenido es ciertamente inusual. Ellos se definen así:
Mighty Goods is a shopping weblog. We look for things we really like, and then we put them here, right where you can find them.
Asi que básicamente lo que hacen es recomendar productos de una forma muy directa, incluyendo los precios (importante) y hay que destacar que muchos de los enlaces no parecen pertenecer a programas de afiliación, aunque claro, si encuentran algo que interesante en Amazon no van a perder la oportunidad de intentar sacar provecho.
En fin, los felicito por aplicar con tan buen criterio lo que viene a ser ya casi una norma en el sector: Encuentra una fuente de contenidos sin explotar y muy probablemente tendrás un sitio exitoso.
2 comentarios
Comparte esta nota
08.10.04 40 comentarios
Cuando he visto hoy el rediseño del que es uno de mis sitios favoritos en inglés, SuperfluousBanter, me ha quedado claro, no sólo que la tendencia moda de hacer sitios cabezones es imparable, sino que el hecho de escribir libros de diseño web no significa que no pertenezcas al rebaño de “cómo este diseñador lo hace, yo también”.
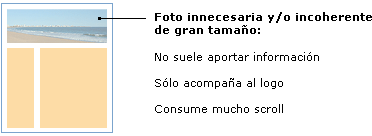
Esto es lo que yo llamo sitios cabezones:

Es algo que no termino de entender, porque no tengo problemas con los headers grandes que aportan información o incluso el uso de grandes márgenes, pero poner una foto inmensa acompañado por el logo, no creo que proporcione ventajas.
¿Voy a aprender más acerca de diseño? ¿The Daily report o The Girl of the day? y muchos ejemplos más en CSSvault…
Creo que el problema surge por querer hacer sitios excesivamente semánticos y minimalistas y al final el único recurso para diferenciarlo es poner una enorme y llamativa foto que nada tiene que ver con el sitio.
Lo que más me molesta de todo, es que soy consciente de que es algo que en cierto modo también hemos hecho en nuestro sitio, pero ahora que lo miro y reflexiono acerca de ello, el único motivo que nos impulso a hacerlo fue un inconsciente “porque está de moda” o “yo también quiero ser parte del rebaño”.
A ver si lo corregimos en nuestro inminente rediseño.
40 comentarios