Comparte esta nota
06.04.06 2 comentarios
¿Tienes pequeñas dudas acerca de CSS?, ¿HTML?, ¿PHP?, ¿MySQL?, ¿todas ellas y más?.
GotAPI es mitad guía de referencia, mitad buscador y podemos encontrar documentación esencial o guías de referencia para: CSS, HTML, XSL, XSD, PHP, MySQL, Java, J2EE, Struts y DITA.
Sino, siempre estará mi muy querido w3schools, la guía que siempre uso cuando me surge cualquier duda relacionada con CSS o XHTML.
2 comentarios
Comparte esta nota
06.04.06 3 comentarios
Hoy en día existen multitud de opciones para poder compartir y mostrar tus fotos.
Zenphoto es una opción disponible para aquellos que cuenten con su propio hosting de la que había comentado algo en el pasado.
Lo interesante es que desde entonces parece que ha crecido una pequeña comunidad en torno a estar herramienta y ahora hay disponibles algunos themes para Zenphoto.
El resultado es espectacular si a Zenphoto le sumas el trabajo de Douglas Bowman y sus Photo Gallery Templates.
En fin, una alternativa más, y en esta ocasión, una de las más bonitas que he visto.
3 comentarios
Comparte esta nota
06.04.06 18 comentarios
Ultimamente he estado cambiado de forma casi compulsiva el diseño de este blog. Tenía un diseño que no me gustaba y me puse a probar con distintos themes que había. Primero con I HAEV STYEL y posteriormente con Hemingway.
Ambas plantillas me parecieron excelentes. Sin embargo, la primera de ellas la tenía muy vista porque visito a menudo el blog de Diego y la segunda, si bien es a mi gusto uno de los mejores diseños para WP que he visto, resulta poco flexible a la hora de escribir una anotación muy corta y además fuerza al visitante a tener que hacer un salto de página si quiere leer más al respecto.
Por otro lado, creo que era un poco vergonzoso que queriendo escribir acerca de diseño y desarrollo web, no tuviera la decencia de ir poco a poco trabajandome una plantilla propia. No digo que usar themes este mal, pero después de haber tenido casi una quincena de diseños distintos en estos cuatro años y medio me sentía incómodo con la “ropa de otros”.
En esta ocasión además de un nuevo diseño, al fin, tengo algo parecido a una identidad. No sabría ni como explicar la cantidad de veces que lo intenté en el pasado. Creo que tengo casi un giga de ficheros con toda clase de experimentos que siempre fallaron.
En fin, creo que ya lo tengo todo: el blog, el logo, el tagline, la plantilla… espera, falta algo… ¡Ah sí!, el contenido. Me pongo con ello ahora mismo ;)
18 comentarios
Comparte esta nota
30.03.06 3 comentarios
En la anotación anterior menciona a CSSmania que fue el primer sitio que lanzó Blogs Media. Hace un rato me avisaban del lanzamiento de este su nuevo proyecto: Sentido web.
En Sentido Web, encontrarás reseñas de actualidad pero también contenidos propios como opinión, análisis, tutoriales, trucos… todo lo que marque la diferencia y nos aproxime al sello editorial que te ayude a estar a la última de lo que sucede en la red y en el entorno del desarrollador sin importar que seas o no profesional. Dos metas: Pedagogía y Productividad.
Me gusta mucho la idea y el contenido. Se trata de un contenido que escasea en nuestro idioma y que personalmente es uno de mis favoritos, de hecho yo mismo tendría que escribir del tema más a menudo en este blog.
En fin, les dejo con Sentido web, que para las próximas 48 horas han prometido una oleada de tutoriales y de “howtos”.
3 comentarios
Comparte esta nota
30.03.06 6 comentarios
CssMania se actualiza tan a menudo que hay veces que se me escapan algunas cosas.
Revolver es un software en PHP gratuito, que no requiere de base de datos, pensado para poder mostrar imágenes de forma muy sencilla. Sus creadores bautizan el sistema como FiRE, Fast Image Rotation Engine.
Es realmente muy sencillo y básico. No hay backend, no hay usuarios, no hay contraseñas. Para actualizarlo sólo tienes que subir las imágenes, eso sí, modificándoles el nombre para que se ajusten a ciertos parámetros.
En el nombre de las imágenes podemos incluir la fecha, el orden en el que queremos que aparezca y el color de fondo para la página en la que se va a mostrar.
Finalmente, en el sitio de Revolver podemos encontrar un anillo de sitios que han usado este programa y en algunos casos parece que han hecho modificaciones interesantes, una ventaja del Open Source.
6 comentarios
Comparte esta nota
28.03.06 8 comentarios
A partir de ahora parece que va a ser común escuchar un nuevo argumento cuando los solicites un diseño web y te entreguen un producto mal acabado:
No, mire usted, en realidad nosotros somos tan buenos diseñando que hemos hecho un simil de web creado en Word a proposito, de esa manera sus visitantes tendrán la percepción de que hay un individuo detrás del proyecto.
Disculpad, pero no lo he podido evitar. Hace días que va saltando de blog en blog un link a un artículo, de muy dudosa veracidad, que promueve la idea de que un sitio mal diseñado puede traer grandes beneficios,
Después de ver que Rodrigo escribía algo coherente al respecto por fin, me ha parecido interesante apoyarle desde aquí, ya que la idea que se está promoviendo realmente me parece estupida y sobre todo nociva.
Por un lado, ¿quién es el autor?, ¿qué ha hecho para que se le de tanta importancia a su opinión?. Además, eso; Es sólo una opinión y no una norma ni una regla.
Ya me estoy imaginando el mismo concepto aplicado a la aviación:
No, yo en un Boeing no vuelo, me parece una aeronave muy impersonal, no se, me sentiría más a gusto si viera los asientos mal anclados o alguna asimetría en las alas.
Teorías tenemos todos, yo por ejemplo diría que si hay sitios que consiguen ventas aún estando muy mal diseñados, no es por empatía, ni proximidad, sino más bien por caridad, para que el hombre se pueda pagar una plantilla en Template Monster.
Por cierto, les dejo para terminar otra anotación del mismo autor, en la que esta vez defiende que usemos código no valido en nuestras páginas porque Google lo prefiere así. En fin, tenemos otro Gurú entre nosotros, que afortunados somos.
8 comentarios
Comparte esta nota
26.03.06 13 comentarios
Ahora que estoy usando en caso el nuevo portatil, empiezo a echar de menos algunas características y programas de Mac.
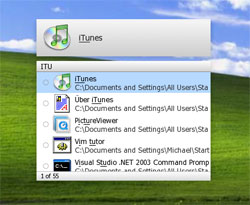
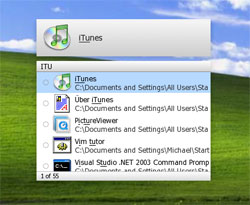
Hace ya casi dos años, Eduardo me enseño Quicksilver, una aplicación magnífica que te permite encontrar cualquier fichero o lanzar cualquier aplicación en un instante. Un freeware esencila si eres usuario de Mac.
Una vez que te acostumbras a usarlo, tener que hacer click en Inicio, esperar que se despliegue el menú, explorar el menú, encontrar lo que busco y repetir el proceso cientos de veces al día, es algo que quería solucionar y parece que he encontrado un par de alternativas decentes.
En primer lugar como producto terminado, ligeramente distinto en la interfaz aunque con funcionamiento muy similar tenenmos a AppRockert. Tiene un diseño cuidado, funciona muy bien y tiene algunas opciones más que la otra alternativa que hay a continuación. Lamentablemente, tiene precio ($18), aunque no he visto por ningún lado que el trial tenga duración predefinida.
 La segunda alternativa se llama Colibri y tiene una interfaz muy similar a la de Quicksilver, sin embargo, está lejos de ser tan potente. Incluso si la comparamos con AppRocket la diferencia es notable, a favor de la segunda. Tiene cosas positivas también, por ejemplo, la puedes instalar en un lapiz USB y al tener una interfaz más parecida a Quicksilver, puedes acostumbrarte antes a usarla.
La segunda alternativa se llama Colibri y tiene una interfaz muy similar a la de Quicksilver, sin embargo, está lejos de ser tan potente. Incluso si la comparamos con AppRocket la diferencia es notable, a favor de la segunda. Tiene cosas positivas también, por ejemplo, la puedes instalar en un lapiz USB y al tener una interfaz más parecida a Quicksilver, puedes acostumbrarte antes a usarla.
Finalmente, un aviso: si nunca viste funcionando Quicksilver y estás acostumbrado a los típicos lanzadores de Windows, te recomiendo que pruebes colibrí primero para entender como funcionan estas aplicaciones.
13 comentarios
Comparte esta nota
25.03.06 6 comentarios
Hoy estoy probando una nueva herramienta de escritorio para publicar blogs que se llama Elicit, el resultado de la primera prueba es esta nota con datos curiosos acerca de las últimas noticias relativas a Netvibes y su rival Pageflakes.
Lo primero que quiero avisar es que no es una herramienta para Mac, sino para PC, pero es que hace unos días mientras estaba en Buenos Aires y en compañia de Mariano me compré un portatil con la finalidad de facilitarnos en el estudio la tarea de comprobar cómo se ven los diseños que hacemos en los navegadores que corren bajo Windows. Al final, estoy usando el portatil un poco más de lo esperado.
Volviendo al tema principal, Elicit es una herramienta distinta a las que he probado hasta ahora. No destaca en su diseño pero sin duda tiene funcionalidades únicas. Está optimizado para facilitar una tarea bastante común en los blogs, la de incluir información adicional de sitios como flickr, google, del.icio.us, furl, Topix, Technorati, tus suscripciones de Bloglines y alguno más. Todo mediante a un sistema drag&drop integrado en propio software. Echad un vistazo al video de demostración ya que no es sencillo explicar con palabras lo bien integrada que está esta funcionalidad.
Hay un trial disponible de un mes de duración, que es lo que yo estoy usando y en caso de que al final me guste, tiene un precio relativamente elevado, casi 60 dolares, aunque con la supuesta ventaja de tener lifetime upgrades.
Muy recomendable si tienes un PC y acostumbras a echar mano de flickr o technorati a la hora de crear tus anotaciones, porque te olvidas de tener que estar bucando datos en el navegador, copiar links, etc.
Actualización: Al final he acabado descartando la herramienta ya que el código HMTL que genera al publicar es deficiente. No obstante, son manías mías, la herramienta tiene cosas muy positivas y si no te preocupa mucho que el HTML sea pulcro puede ser una opción interesante, aunque un poco cara sin duda.
6 comentarios
Comparte esta nota
18.03.06 2 comentarios
Gary al que hace poco conocía a través de un mail está buscando programadores en Barcelona. Le ofrecí publicar el anuncio en html life para que si algún lector tiene o conoce a alguien con el perfil adecuado pueda sacar partido de esta oportunidad:
We are looking for a senior developer for an exciting tech start-up in the online classified sectors that expects exponential growth over the next few years. Cutting-edge technology currently exists in alpha version with planned beta launch within the next few months.
Title: Sr. Developer
Location: Barcelona, Spain
Type: Full-time
Required Experience:
Project leadership skills, ability to communicate fluently in both conceptual and technical realms. In particular, the successful candidate will be responsible for:
- the reliability of the Company’s website reliability and stability including 24/7/365 incident response
- Feature rollouts: estimate engineering effort, plan implementation, and rollout system changes. Must be able to independently design, code and test major features, including user interface, business functionality, and database access.
- Must be able to communicate in English and Spanish (written and verbal)
- Must be able to work in a fast-paced, data and analysis oriented environment with a high rate of change
- Strong LINUX system administration skills.
- Strong networking skills (Switches, Routers, Firewalls, Load Balancers)
- Hands on Apache optimization, performance tuning experience
- Network security skills (server hardening, Intrusion Detection, Syslog analysis)
- Proven problem-solving track record focused on quick outage restoral, root cause analysis and tenacious follow through on repair tasks
Desired Experience:
- Past experience in the online classifieds sector
- Experience on a high load/volume website
- Strong overall programming and scripting skills
- Strong Database administration skills
- CVS or Subversion experience
- Understanding of DNS, NFS, TCP/IP and other protocols
- Bachelor’s Degree in Computer Science or related field of study
Salary negotiable upon experience. Stock options also a possibility. Young, fun, international work environment.
Please send resumes to gary (at) adinsl.com.
2 comentarios
Comparte esta nota
14.03.06 22 comentarios
Los recursos gratuitos disponibles en la red para quienes carezcan del tiempo o los conocimientos para diseñar completamente un sitio o un blog son cada vez mejores.
De hecho, si ahora me estás leyendo desde el propio blog, podéis comprobar que el diseño ha cambiado y en esta ocasión estoy realmente satisfecho con el resultado final.
Para este nuevo diseño use la que consider que es con diferencia la mejor plantilla disponible para WordPress, Hemingway.
Durante el fin de semana aproveché para editar el CSS y añadirle algunos iconos de la ya mítica colección Silk de FamFamFam. El resultado es muy interesante si tenemos en cuenta el poco tiempo invertido y pese a haber basado todo en trabajos libres, ampliamente difundidos por la red, considero que el grado de personalización logrado es alto y nuevamente satisfactorio.
Este próximo jueves, “presionado” ;-) por Mariano que está aquí en Punta, estaré publicando en Denken über y tal vez aproveche para seguir tocando este tema con mayor profundidad. Es más, a partir de ahora, tal y como indica el nuevo tagline, mi intención es verticalizar mucho este blog y escribir acerca de dos de los pocos temas sobre los que considero que algo se: diseño y desarrollo de sitios y aplicaciones web.
Ya era hora…
22 comentarios