Comparte esta nota
14.10.05 13 comentarios
Actualización: Paul de rezzibo nos ha dejado un comentario en el que explican de dónde surgió el problema y en consecuencia modifico un poco el contenido de la anotación con ánimo de expresar buena voluntad por mi parte.
Texto actualizado:
Le copiaba a Eduardo su frase™ ya que esta anotación tenía que ver mucho con eso y porque su weblog era la fuente de esta noticia. Además, hacía mucho que no publicamos ningún tutorial en este sitio ;-)
Explicaba en la anotación anterior
Yo que algo de experiencia tengo en el trabajo que supone desarrollar una aplicación web, en concreto, un lector de feeds, no entiendo como uno puede cometer semejante error en el lanzamiento de una aplicación. En este caso, un nuevo lector de feeds que se llama Rezzibo.

Resulta que el iman del logo pertenece a un software de la compañía panic. También ilustraba que efectivamente era así.
También decía:
Yo desde aquí les invito a que solucionen este problema y una vez lo hagan, prometo publicamente que revisaré el sitio en este weblog (siendo tan objetivo como sea posible) porque algo de competencia a Feedness no le viene nada mal, pero señores, no me lo pongan tan fácil que disparándose en el pie no van a conseguir hacer ni media carrera.
Por lo tanto y viendo que Paul muy correctamente se ha disculpado por ello y ha explicado qué paso, resolviendo el problema, me parece que también es razonable demostrar buena voluntad y quitarle peso al asunto que un error inicial lo comete todo el mundo, de ahí que haya cambiado ciertos contenidos de la anotación.
Finalmente, el sábado haremos un review para ver que armas trae la competencia de Feedness y aprovecho para darle la bienvenida a los muchachos de rezzibo.
13 comentarios
Comparte esta nota
10.02.05 47 comentarios
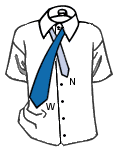
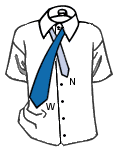
 Yo no uso corbata muy a menudo, digamos que de promedio 2 veces cada 3 meses. Hace añares que me enseñaron a atarmela y desde entonces lo he hecho siempre de la misma manera.
Yo no uso corbata muy a menudo, digamos que de promedio 2 veces cada 3 meses. Hace añares que me enseñaron a atarmela y desde entonces lo he hecho siempre de la misma manera.
Sabía que había otras maneras, otros nudos, pero no sabía mucho del tema.
Hoy por casualidad he descubierto que hay al menos cuatro maneras distintas de hacerse el nudo de la corbata y que el método que yo he usado siempre se llama “Four in hand knott”.
También hay instrucciones de como atarse una pajarita, consejos y todo perfectamente ilustrado.
A partir de ahora, seguiré haciendo el nudo de siempre, pero quién sabe, tal vez un día me de por practicar con el nudo Windsor.
47 comentarios
Comparte esta nota
07.09.04 26 comentarios
Blogger siempre se ha considerado como una de las opciones más básicas a la hora de usar un gestor de contenidos, de hecho, en muy pocas ocasiones se usa para otra cosa que para mantener un blog.
Sin embargo, con la ayuda de unos simples PHP includes podemos darle otros usos, cómo por ejemplo mantener una galería de fotos (o la foto del día), crear una lista de enlaces (o un miniblog) o para gestionar prácticamente cualquier tipo módulo en el que queramos actualizar los contenidos con cierta frecuencia.
El procedimiento y la implementación son bastante sencillos.
Para comenzar con un caso muy sencillo que nos va a servir de ejemplo, lo primero que hay que hacer es crear un nuevo blog dentro de nuestra cuenta de Blogger. A continuación adaptamos la plantilla de Blogger y la convertimos en algo muy sencillo, cómo por ejemplo:
<Blogger>
<h1><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></h1>
<p><$BlogItemBody$></p>
</Blogger>
Luego configuramos el archivo en el que se va escribir, en nuestro ejemplo supondremos que llamamos pagina.htm al fichero donde lo vamos a escribir y que lo vamos a guardar dentro de un directorio includes.
Hasta aquí, lo que hemos hecho es configurar blogger para que cada vez que escribamos una nueva anotación nos actualice un fichero (includes/pagina.htm) que tendrá un contenido similar a este:
<h1>Título</h1>
<p>Contenido del parrafo</p>
Es decir, ahora mismo estamos usando blogger para generar trozos de html que podemos incrustar dentro de nuestras páginas. Ahora sólo queda saber cómo incluir ese contenido.
Esta última parte es todavía más sencilla. Renombramos la página donde queremos incluir el código y le la extensión “.php“. El último paso será incluir dentro de nuestro código el “include” que incluirá el contenido del fichero que habíamos generado con la ruta apropiada.
<?php include ("includes/pagina.html"); ?>
Podemos incluir tantos includes por página cómo sea necesario y eso supondría repetir todos estos pasos cada módulo que quisieramos poner. Sencillo ¿no?
26 comentarios
Comparte esta nota
25.07.04 21 comentarios
Cada día le exigimos más a nuestros diseños, posicionamientos más y más complejos y por tanto es importante saber con que herramientas contamos. Probablemente la propiedad más poderosa de CSS para esta función es float.La propiedad float tiene dos valores distintos, left y right. En cierto sentido ambas hacen cosas similares, sin embargo, hay un pequeño detalle que tendremos que tener en cuenta antes de usar left o right.
¿Qué hace la función float?
Actualmente, aquellos que diseñamos nuestras páginas usando CSS hacemos uso de elementos de bloque que hacen de contenedor para información ( P, div, h1…) y tienen el inconveniente de que si en nuestro código ponemos dos elementos de bloque cualquiera uno después del otro, en pantalla se verá uno debajo del otro, lo que nos deja con una única columna.
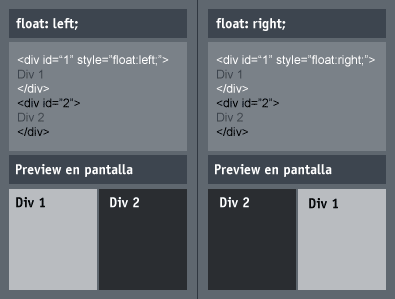
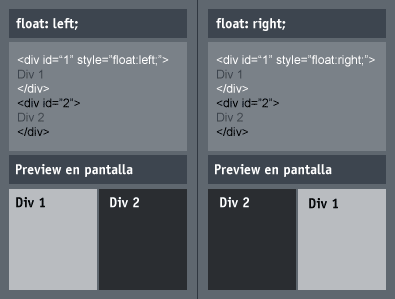
La propiedad float, tal y como su nombre indica, permite que uno de estos bloques “flote” junto a otro. A continuación un ejemplo muy básico de las cosas que se pueden hacer con esta propiedad:

¿Cuál debo usar ?
Podemos ver como float left hace que el Div 1 flote a la izquierda el Div 2. Podemos usar cualquiera de los 2 valores, left o right, para crear columnas.
La decisión de si queremos usar left o right no tiene tanto que ver con cuestiones de diseño sino con relevancia de la información. El criterio que siempre vamos a usar es: En nuestra página HTML el contenido más relevante tiene que estar siempre por encima del menos relevante.
Por lo tanto, usando el ejemplo gráfico anterior, en el Div 1 siempre dejaremos la información más relevante, posiblemente el contenido de nuestra página y en el Div 2 contenido menos relevante, como por ejemplo la navegación de nuestro sitio.
Finalmente, sabiendo esto, tenemos que si queremos tener la navegación (Div 2) en la columna izquierda nos convendrá usar float right y viceversa.
Más adelante haremos un tutorial más completo en el que explicaremos cómo hacer posicionamientos más complejos usando float y algunas cosas más para no tener problemas con ellos.
21 comentarios
Comparte esta nota
18.07.04 23 comentarios
Mientras leía atentamente el el tutorial Photoshop: Actions que Diego escribió con el fin de facilitar la tarea a aquellos que ponen marcos a las imágenes, se me ocurrió que podría aprovechar y compartir dos técnicas distintas que nos ayudarán a ahorrar tiempo y ancho de banda.
Update:
Gracias a Sosa ahora contamos con una versión mucho más correcta: Usando padding y backgroud
Uso de transparencias y backgrounds
En este primer caso vamos a ver como poner un marco a una imagen tal y como lo hacemos en este sitio junto al título de cada anotación.
Ingredientes:

En primer lugar necesitamos una imagen que hará la función de marco. Esta imagen es un GIF y tiene el fondo transparente, de modo que luego podremos mostrar la otra imagen “a través” del área transparente.

Obviamente también vamos a necesitar la imagen que queremos mostrar con el marco.
Lo que vamos a hacer es bastante sencillo, vamos a usar la propiedad background-image para mostrar la imagen a través del área transparente del marco. Sin embargo, antes de continuar, es importante saber que si bien parece que esta técnica resuelve muchos problemas genera un nuevo inconveniente y es que semánticamente vamos a engañar a los robots de busquéda que van a entrar a nuestra web y van a cree que el marco transparente es la imagen importante, cuando realmente no es así. No es un problema serio, pero quería dejarlo claro antes de continuar.
La implementación
El proceso es bastante sencillo. Vamos a suponer que tenemos la imagen dentr un DIV con la clase contenedor.
<div class="contenedor">
<img src="polaroid.gif" alt="Polaroid" />
</div>
Lo primero que hacemos, en nuestra hoja de estilos es añadir este nuevo selector:
.contenedor img{
background-position: 3px 3px;
}
En el siguiente y último paso, lo que vamos a hacer es hacer la llamada a la imagen del marco y poner como fondo la imagen que realmente queremos destacar:
<div class="contenedor">
<img src="marco.gif" alt="Polaroid" style="background-image: URL(polaroid.gif);"/>
</div>
Hay que tener en cuenta que si bien podemos determinar la background-image en la hoja de estilos, conviene hacerlo en el HTML ya que es probable que queramos tener distintas imagenes en una misma página y en una hoja de estilos podemos usar un único background por selector.
Método alternativo y semáticamente correcto
En los comentarios Sosa sugería otro método, que ha resultado ser mucho más sencillo y eficiente. De hecho, no necesitamos las transparencias asi como tampoco nos encontramos con el problema semántico del método anterior.
Usamos paddings y background
En este caso, invertimos el orden de las imágenes por lo que en nuestro código html tendremos una llamada a una imagen perfectamente correcta dentro de un elemento cualquiera:
<div class="contenedor">
<img src="polaroid.gif" alt="polaroid">
</div>
En nuestra hoja de estilos agregamos este selector con estás propiedades:
.contenedor img{
padding:3px;
background-image: URL(marco.gif);
}
El resultado es exáctamente el mismo y todo es mucho más correcto. Sólo tenemos que acordarnos de ajustar el padding al ancho del marco que estemos usando.
23 comentarios