Comparte esta nota
07.09.04 11 comentarios
Cada vez está más claro que es posible ganar dinero con un weblog. Se ha demostrado también que lo importante son los contenidos y en cierta forma, ya hay quienes ante la pregunta de ¿en qué trabajas? pueden contestar, soy autor de un weblog.
En algunas ocasiones estos weblogs no son muy distintos de cualquier otras publicaciones, pero sin duda todavía guardan ciertas distancias. Ahora bien, creo que en el ámbito latino no existe todavía este caso, pero puede que no quede mucho para que veamos a los primeros bloggers profesionales escribiendo en castellano.
Tal vez (hipótesis), dentro de un mes alguien te escriba un mail y te pregunte si estarías interesado en escribir a cambio de dinero. En según que casos podría tratarse de una oportunidad interesante, ya que se trata de una actividad compatible con la vida laboral de la mayoría de la gente, pero hay un problema:
¿cuánto cuesta una anotación? ¿cobrarías por horas, por palabras, por comentarios, por número de acentos?
Asi que os pregunto lo siguiente, si fueráis vosotros los que tuvieráis que pagar, ¿cuanto pagar por una anotación? ¿cuál sería vuestro criterio?
11 comentarios
Comparte esta nota
02.09.04 2 comentarios
En el ámbito “local” tenemos la convocatoria de diseño del logo blogsmexico, un concurso abierto y que para el posible ganador ofrecen el ya tan típico “ego-premio” también conocido cómo “eso-lo-hice-yo”. ¡Animensé!
Para los más ambiciosos, para los que buscan el dinero y para los que además tenemos una buena base en CSS tenemos el concurso que organiza Style Master CSS Editor con motivo de sú sexto aniversario.
El objetivo es crear plantillas CSS que podrán clasificar dentro de varias categorías y que tendrán pequeños premios en metálico: La mejor plantilla, la mejor para PDA, la mejor sin-gráficos, la mejor plantilla para impresión, la más innovadora y la mejor de un estudiante.
Por último aclarar que funcionará tipo CSSZenGarden, es decir, que nos dan a todos el mismo .hmtl y luego cada uno edita exclusivamente los estilos asociados.
¿Alguien se apunta?
2 comentarios
Comparte esta nota
24.08.04 Comments Off
Yo cada día estoy más convencido de que el uso de flash se va a ir extendiendo cada día más, pero no como una tecnología que viene a sustituir al HTML sino como una herramienta que complementa y aumenta sus posibilidades.
En EML labs parecen tener una opinión bastante similar y se trata de un sitio en el que encontraremos: “Recursos online para el uso del flash en el “mundo real”.
A mi gusto es un sitio muy bien enfocado y han comenzado una nueva serie de artículos que empieza con :
Decisive Flash 101. Flash is a medium, not the alternative medium
Se trata de un artículo muy completo que viene a decirnos lo siguiente:
Just because you think Flash can do everything does not mean you should do everything in Flash.
En fin, un nuevo sitio que comienza con un enfoque muy esperanzador.
Comments Off
Comparte esta nota
24.08.04 Comments Off
Vía web-graphics encuentro estos dos enlaces en los que podemos ver una técnica muy poco usual de hacer Screenshots que curiosamente sólo funciona en iExplorer y que se basa en la capacidad que tiene este navegador de usar una propiedad que se llama zoom ( style=”zoom:.2” ).
Aquí tenemos una versión de screenshots a distintas resoluciones. Sólo con iExplorer.
Aquí tenemos otra versión pero en este caso mateniendo ciertas proporciones entre los distintos screenshots. Sólo con iExplorer.
Comments Off
Comparte esta nota
23.08.04 4 comentarios
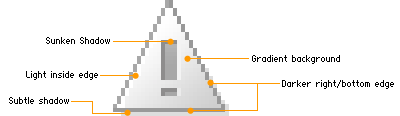
Soy un seguidor fiel del trabajo que desde simplebits Dan comparte. En esta ocasión nos llega un tutorial en el que viene a explicar como crea sus iconos.

Si bien este icono pertenece a una de las 2 colecciones que vende, he de decir que no es su mejor trabajo, tiene cosas muchísimo mejores. De hecho, creo que cuanto más pequeños son los iconos, mejor es el resultado que obtiene.
4 comentarios
Comparte esta nota
23.08.04 17 comentarios
Una de las cosas que no me gustaban en absoluto cuando usabamos pMachine como CMS de este sitio era la mala relación que mantenía con Google.
Por un lado, las visitas que llegaban de google eran totalmente irrelevantes, todas dignas de salir en Que buscas qué! y por otro lado, las páginas dinámicas que por defecto genera no eran nada amigables con Google.
De WordPress una de las cosas que más me gusto era la sencillez con la que se genera URLs de este tipo:
http://www.tusitio.dom/archivos/nombre-categoria/titulo-anotacion
Si a esto le sumamos la generación automática de “titles” con el título de la anotación y el uso correcto de los “headings” (<h1>,<h2>...) dentro de nuestras páginas, los resultados cambian drásticamente y al final acabamos recibiendo tráfico relevante de Google, gente que acaba encontrando en nuestra página algo de lo que estaba buscando.
Y si no, vean un simple ejemplo con una anotación que escribimos aquí hace no mucho.
Actualización:
Con lo hay que tener cuidado, y en este caso no lo tuvimos, es cuando en los títulos metes algún caracter especial o poco usual (una coma) y te los acaba sustituyendo por cualquier cosa. Además, una vez que has publicado y tus anotaciones aparecen en Bloglines o Feedmanía, no te conviene cambiarlos porque la gente no podrá llegar a la noticia.
17 comentarios
Comparte esta nota
30.07.04 3 comentarios
Cada fin de semana una pequeña colección de enlaces interesantes con los que conseguir entretenerse durante los ratos libres.
Eagle Eye
Comenzamos con uno de esos juegos peligrosamente adictivos. Puntería, velocidad y concentración en Eagle Eye un juego en el que tenemos que superar pruebas de puntería al arco. El tiempo es el enemigo.
The box doogle project
Rearrange a box to make any kind of figure or object. Make the most of least. Esas son las únicas normas para enviar tu box doodle a la colección que puedes ver en ese sitio. Una excepcional colección de cajas que se transforman en otro objeto o figura. Algunos resultados son fascinantes.
Ten Tips to Improve Photographic Technique
10 consejos, en inglés, para mejorar tus resultados fotográficos.
Más cosas
Un artículo en inglés en el que nos demuestran cómo ser daltónico y diseñador es perfectamente posible, logrando a mi gusto resultados igual de interesantes que los que podría lograr cualquiera.
Una de esas encuestas, no muy científica, pero que revela datos interesantes respecto a ciertos aspectos del diseño. Nos dicen: 75% of web design is normative, the rest is merely color and pictures. Mi respuesta es, que ese 25% es el auténtico diseño web, lo demás son pasos burocráticos que todos tenemos que seguir.
3 comentarios
Comparte esta nota
23.07.04 2 comentarios
update: link del wallpaper corregido
Cada viernes os dejaremos preparada una Weekend Soup: una selección de enlaces y si tenemos tiempo, algún regalito que otro: Wallpapers, iconos, plantillas etc.
Wallpaper: html life on the road
Esta es la primera colaboración de Sergi a html life. Él es quién me ayuda (y mucho) con todos los temas de ilustración, fotografía, maquetación, etc. en los trabajos que hacemos en el estudio. Es un maestro del estilo grunge y se la da muy bien destruir o erosionar objetos, como en este caso, el logo de html life.
Haz click en el botón derecho del ratón y selecciona “guardar como…”
Peso de la imagen: 790KB Resolución: 1280×1024

Algunos links
El nuevo diseño de The Man in Blue
Algo realmente innovador, totalmente modulado, plegable y líquido. Muy atrevido, tal vez demasiado, pero se trata sin duda de una propuesta interesante.
Mosaico CSS
Desde StopDesign nos llega este mosaico de sitios en CSS en el que por cierto, podemos encontrar un sitio diseñado por un servidor, mi abandonado blogdsgn.com
Los diseñadores son el problema
A través de Web Graphics un interesante artículo en el que hacen una reflexión acerca de cómo el comportamiento de muchos diseñadores nos afecta a todos.
Bikini Bounce
Un juego bastante friki, pero divertido. Lo encontré a través de Xeron, que desde hace mucho que hace un gran trabajo encontrando y recopilando estas cosas.
Para la próxima semana prometo hacer una recopilación mucho más seria, pero con el lanzamiento y las modificaciones no he tenido mucho tiempo, asi que tendrán que conformarse con esto.
2 comentarios
Comparte esta nota
16.07.04 8 comentarios
Es probable que alguna vez hayáis acudido a una tienda en busca de un artículo de última generación y en vez de comprarlo acabáis explicandole al dependiente cuales son las ventajas de usar bluetooth o cualquier otra tecnología que desconociera.
Aquellos que nos hemos metido en el competitivo mundo del diseño y desarrollo de sitios y servicios, el riesgo de quedar mal ante un cliente por desconocer alguna tendencia es muy grande, básicamente porque Internet es algo que crece de manera casi exponencial y basta distraerse un par de semanas como para poder perder una perspectiva actualizada de cuales son las últimas tendencias en el sector.
Uno podría pensar que para poder mantenernos al día deberíamos pasar horas y horas navegando, pero lo cierto es que no es necesario ni recomendable hacerlo de esa manera, hay formas mucho más eficientes de hacerlo.
Benchmarking
El benchmarking es el proceso de determinar quién fija las tendencias o los nuevos estándares y cuales son esos estándares.
Hay que tener claro que es un proceso en el que no tomamos decisiones, nos limitamos a informarmos, y debería ser la actividad a la que más tiempo dediquemos a la hora de reconocer las tendencias más fuertes y desarrolladas del sector en el que trabajamos.
No obstante, tal vez no sea la mejor manera de reconocer las tendencias que están por surgir, pero un benchmarking exhaustivo nos dará una buena visión global de lo que está pasando en nuestro entorno.
Ejemplo:
Si nuestra area de acción fueran las tecnologías relacionadas con búsquedas de información en Internet, estudiaríamos detalladamente cuales son las actividades que realizan los principales búscadores, qué movimientos estratégicos realizan y por ejemplo esta semana estaríamos muy interesados en que Google haya comprado a Picasa Inc y los motivos por los que pueda haberlo hecho
Fuentes alternativas
Tal y como habíamos mencionado anteriormente el benchmarking no es muy eficiente para detectar tendencias emergentes, sino que se limita a informarnos de que tendencias están ya establecidas en el sector.
En sectores muy competitivos, detectar una tendencia con suficiente antelación puede facilitarnos la labor de estar más preparado que los competidores en el momento que esa tendecia se haya establecido definitivamente.
Ahora bien, para poder llegar a detectar una tendencia emergente necesitamos profundizar mucho más en los que eventos que se están sucediendo dentro de un sector determinado y eso significa, en principio, tener que dedicar mucho tiempo filtrando y analizando dicha información.
Por suerte, en estos momentos cada vez tenemos más control sobre la información y gracias a la sindicación XML, a los weblogs y la gran cantidad de nuevas herramientas que no dejan de surgir, cada día es más fácil recibir toda esa información sin enfuerzo y que antes teníamos que buscar escrupulosamente. Claro, que para poder sacar provecho de esta situación, previamente teníamos que conocer esta nueva tendencia…
Ejemplo:
Continuando con el ejemplo anterior, si quisieramos investigar mucho más exhaustivamente podríamos estar suscrito a canales XML especializados, a listas de correo , foros e incluso podríamos también, por poner un ejemplo más concreto, tener varias “watchlists” en Technorati. Por último, analizar esta información y determinar si una tendencia puede o no prosperar no es fácil, pero el seguimiento continuo del flujo de la información facilita mucho la labor, ya que no es difícil ver como pequeñas ideas empiezan a propagarse hasta convertirse en una posible tendencia.
8 comentarios



