Comparte esta nota
06.10.04 22 comentarios
Creo que hace por lo menos 2 años que no me veo en la necesidad de usar frames para un diseño web y ahora mismo, después de todo ese tiempo, volver a usarlos se convierte en un ejercicio arqueológico.
No voy a entrar a discutir acerca del uso de frames en forma general porque en general es casi una norma evitarlos, pero ciertas circunstancias me fuerzan a usarlos y no puedo entrar a comentar los detalles.
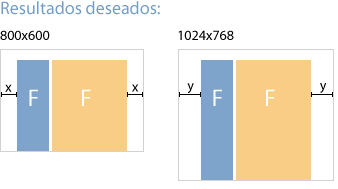
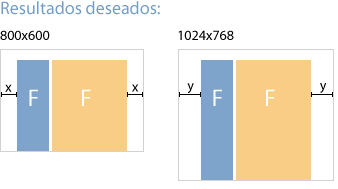
Ahora mismo, el dilema que tenemos es sencillo: nos gustaría centrar los contenidos que están divididos en 2 columnas. Cada columna es un frame distinto.
No queremos usar iFrames porque requieren de scrolls independientes y poco usables.

Las “F” representan los frames y en ambas resoluciones van a tener el mismo ancho.
Tenemos algunas ideas y estamos experimentando, pero bueno, no perdemos nada con probar a preguntar a nuestro lectores: ¿alguien conoce alguna técnica para hacerlo?
22 comentarios
Comparte esta nota
16.09.04 6 comentarios
¿Qué colores uso ahora? Una pregunta muy común cuando no tienes ninguna referencia en la que basarte a la hora de hacer un diseño.
A partir de ahora los resultados de esta encuesta nos pueden servir de mucha ayuda.
Las conclusiones que podemos sacar son: El Azul es color favorito. Los colores cálidos también gustan mucho. Es preferible usar colores saturados y oscuros que los colores claros.
Por último y como consecuencia de los resultados tenemos a nuestra disposición una “lista negra” de colores que no deberíamos usar, son aquellos que no fueron escogidos por la gente o por los diseñadores.
6 comentarios
Comparte esta nota
15.09.04 5 comentarios
Gracias a mi feedDemon me entero por Denken über que Amazon acaba de lanzar la versión de su buscador A9.
He ido enseguida a probarlo, he usado mi usuario de Amazon y he probado las innovaciones que aportan al mundo de las búsquedas, en ese sentido tengo que felicitarles.
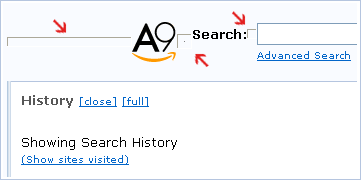
Probando y probando de pronto vi algo de lo que casi me había olvidado. Aquí tienen un screenshot (las flechas las he puesto yo).
¡Están usando GIFs transparentes para posicionar! (acidez de estómago…)
No se, pero por favor, que alguien organice una colecta para pagarles un curso de CSS a los diseñadores que haya detras del proyecto.
Puedo entender que cualquier sitio de pequeño o mediano tamaño utilice estás técnicas tan mal vistas por los amigos del CSS, pero que Amazon lo haga en la versión final de su nuevo buscador roza los límites del ridículo. ¿No les parece?
5 comentarios
Comparte esta nota
09.09.04 24 comentarios
Recuerdo con claridad como hace no mucho tiempo cada vez que alguien sacaba un nuevo diseño siempre había quien salía diciendo cosas como: “… lástima que en Mozilla no se vea bien”.
Ahora Mozilla va ganando terreno y todos lo vamos usando cada vez más, pero después de lo que estoy viendo últimamente creo que se está dando una nueva situación que podríamos resumir en una frase:
Temed al diseñador que use un único navegador
En el ámbito de los weblogs no creo que sea algo grave, pero hay sitios como CSS Vault que venden publicidad y promueven los Business Logs y que se desarman totalmente cuando los visitas con explorer.
Si era un error olvidarse de Mozilla, mucho más grave es que no se vea bien en explorer.
Esta bien que sea el peor navegador de todos y estoy de acuerdo con la mayoría de cosas que se dice, pero explorer ¡sigue siendo el más usado!.
Yo personalmente respeto a quienes hacen diseños que saquen todo el jugo a Mozilla y que tal vez no se vean tan bien en explorer, pero creo que habría que respetar unos límites, especialmente, cuando tampoco supone mucho esfuerzo hacer que se vea bien en los dos, ¿no os parece un criterio razonable?
24 comentarios
Comparte esta nota
01.09.04 5 comentarios
En la anotación anterior decíamos que si teníamos un rato libre haríamos algunos bullets que podríamos incorporar a esa colección. Resulta que al final me he líado con ello cuando no debía pero ya puestos, aquí les muestro el resultado con un ejemplo:
Si ves que las imagenes desaparecen durante un instante es debido al FIR (flash image replacement)
Si queréis podéis bajaros los bullets (.zip) para que los uséis indescriminadamente siempre y cuando no sea con fines comerciales. Se agradecerá que se cite a los autores.
Para los curiosos aquí está el código y los estilos que hemos usado. Al final, a pesar de que son bullets nos ha parecido mejor usarlos como backgrounds pero eso es cuestión de gustos, ambos métodos son igualmente válidos:
Código HTML empleado:
<ul class="address">
<li class="nam">Walter Kobylanski</li>
<li class="add">Calle Avenida plaza central... B</li>
<li class="tlf">+ 555 434 25 45</li>
<li class="wrk"><a href="#">Studio.st</a></li>
<li class="mal"><a href="#">walter _at_ studio.st</a></li>
</ul>
Estilos empleados:
.address {
font-family: tahoma, verdana, arial;
font-size: 11px;
color:#666;
list-style: none;
margin:0px;
padding:0px;
}
.address li {
padding-left: 22px;
line-height: 19px;
}
.address a {
color:#999;
}
.nam {
background-image: url(1.gif);
background-position: 0px 6px;
}
.add {
background-image: url (2.gif);
background-position: 1px 6px;
}
.tlf {
background-image: url(3.gif);
background-position: 3px 6px;
}
.wrk {
background-image: url(5.gif);
background-position: 2px 6px;
}
.mal {
background-image: url(4.gif);
background-position: 0px 7px;
}
.nam, .add, .tlf, .wrk, .mal {
background-repeat: no-repeat;
list-style: none;
}
En fin, suficiente por hoy. Ya mañana los subimos al sitio en cuestion.
5 comentarios
Comparte esta nota
01.09.04 1 comentario
De la mano de Stylegala (otro clon de CSSVault) llega esta interesante iniciativa de crear una galería de “list bullets”.

En Bullet Madness aceptan hasta un máximo de 5 bullets por persona. El tamaño máximo es de 12×12 pixels y hay que enviarlos en formato .png.
A ver si a lo largo de la tarde encontramos un rato y subimos los nuestros.
1 comentario
Comparte esta nota
01.09.04 1 comentario
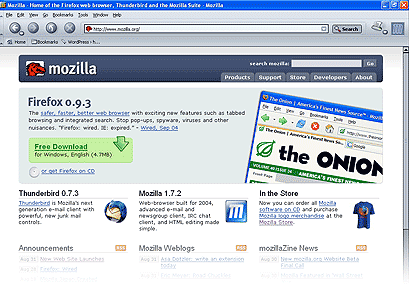
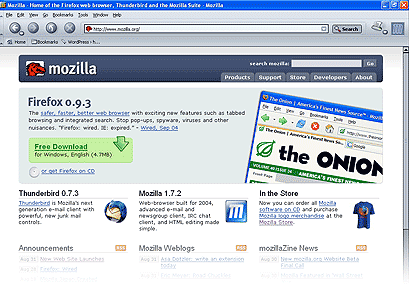
Una de los puntos fuertes del proyecto Mozilla es la continua mejora de su imagen coorporativa que se ha ido adaptando a las necesidades específicas a lo largo de estos años de intenso trabajo.
En las primeras etapas nos encontrabamos con un sitio mucho más informal cuyo objetivo era el de captar la atención del sector más independiente de Internet. Con el tiempo y gracias a su continuo crecimiento han ido optando por opciones cada vez más generalistas y finalmente nos encontramos con esta versión que consigue transmir más profesionalidad y seriedad.

A nosotros nos ha encantado este trabajo que en cierto sentido es revolucionario ya que no es fácil darse cuenta de que la portada ha sido optimizado para una resolución de 1024×768 pero que a la vez permite que se vea sin problemas en 800×600. La primera de estas dos resoluciones es ahora mismo la más usada y si bien el nuevo diseño es “líquido” adaptandose parcialmente a cada resolución, en 1024×768 tenemos a la vista casi el 90% de los contenidos de la portada, con una distribución y unos tamaños de fuente que facilitan mucho la lectura.
Finalmente, la otra clave es el intenso uso del azul, color claramente vinculado con las grandes coorporaciones y que transmite seriedad y poder tecnológico. Esto nos lleva a pensar que, probablemente, su nueva estrategia sea la del acercamiento al mundo empresarial.
1 comentario
Comparte esta nota
26.07.04 7 comentarios
No hay nada como presentarse a un desafío y ganar. Aquí os dejo una lista de pequeños desafíos para diseñadores que os pueden servir para mejorar el portfolio o simplemente para que tengáis algo interesante que hacer durante el tiempo libre.
Nueva imagen para SpamAssasin
SpamAssasin busca nuevo logo y ha dado de plazo hasta el 6 de agosto para aceptar entradas a este concurso abierto a todos aquellos que quieran participar. No hay premios para el ganador, solamente reconocimiento, pero después de ver las cosas que han enviado por ahora creo que es un reto asequible si los logos se te dan bien y que no debería quitaros mucho tiempo.
Todos los meses, Versión 2
Los chicos de 9rules tiene un concurso mensual de rediseños pero que en realidad no se llevan a cabo por otro motivo que por el simple placer de competir con otros. Sólo tenemos que rediseñar la home, con diseños basados en CSS y que sean validen como XHTML transicional. Los premios no son gran cosa pero en Version2 compiten
Más difícil todavía
Este es un reto en el que estamos trabajando, poco a poco, en ratos libres, pero personalmente es uno de los más interesantes. Se trata de conseguir incluir una versión en la lista oficial de CSS Zen Garden. Si bien no puede parecer algo espectacular, creo que se trata de un reto muy interesante, ya que al parecer es bastante complicado conseguirlo y además se trata de un sitio muy reconocido. En esta ocasión no hay ni premios ni plazos, pero se trata sin duda de un reto bastante interesante.
Se buscan más retos
Como podéis ver, no hay mucho donde elegir y se debe, o bien porque no sabemos donde buscar o bien porque hay pocos retos como este. Lo que daría porque se repitiera un reto cómo el blogger presento en su día, aunque, ¿alguien sabe que paso al final? ¿Alguien llego a ver el diseño ganador?
Por último, si alguien conoce algún otro reto interesante agradeceríamos que lo compartieséis con nosotros, gracias.
7 comentarios
Comparte esta nota
21.07.04 7 comentarios
Aunque a veces pueda ser propenso a cometer errores ortográficos, el título de la anotación ha sido incorrectamente escrito de forma deliberada. Con ese título quiero hablar de unas estadísticas que hemos mantenido y respetado de forma estricta desde hace años y que parece que nunca vayan a evolucionar.
En esta anotación en concreto hago referencia a aquellos datos que hemos usado con el fin de hacer nuestros diseños tan accesibles como nos sea posible. Son normas que parecen inquebrantables, pero hay que recordar que surgen de datos estadísticos que evolucionan y en algún momento tendremos que cambiar de actitud, ¿o no?
800×600
Dudo que pueda haber un ejemplo más claro que este: Optimiza siempre tus páginas para una resolución de 800×600.
Durante años y todavía hoy respetamos ciegamente esta norma esencial a la hora de diseñar una página, pero realmente, ¿deberíamos seguir respetando esta norma?. Los fabricantes están empezando a dejar el 4:3 y se pasan al 16:9, las tarjetas de video y mucho monitores actuales no soportan resoluciones inferiores a 800×600 y sin embargo yo creo que va a perdurar durante mucho tiempo.
Esta situación me recuerda a la historia que decía que el diseño de los cohetes impulsores del más avanzado sistema de transporte del mundo fue determinado hace dos mil años por el ancho del culo de un caballo. No se como de cierta puede ser esta historia, pero sí que creo que en el diseño vamos heredando las limitaciones que se establecieron en el pasado y que resulta difícil vencerlas.
Navegadores
¿Os imagináis tener que un director de cine tuviera que decidir cómo hacer un película en función de la marca del proyector que usaran en las salas de cine? Pues si te dedicas al diseño web puedes imaginartelo muy bien.
En mi caso en concreto me encuentro en un gran dilema, ya que según mis últimas estadísticas el 51% de mis visitantes utiliza Mozilla o Firebird. Si tenemos en cuenta que yo uso más el explorer, resulta que cometí un grave error al optimizar este sitio para explorer y día a día estoy haciendo correcciones para solucionarlo.
Eso es lo que pasa por respetar las viejas normas por las que debías suponer que podías permitirte el lujo de que tu sitio no se viera perfecto con otros navegadores ya que el 9x% de la gente lo iba a ver bien…
Y pronto más cosas
Javascript, flash, java… todas estas tecnologías vedadas por los gurús mejoran cada día sus estadísticas y algunos de nosotros no vamos a estar preparados para cuando su aceptación plena sea un hecho.
Mi sugerencia, la próxima vez que hagan un pedido a amazon, hagan esta búsqueda: Actionscript for dummies. Y compren el libro. Y léanlo.
No son teoría mías, es prácticamente una realidad, tengo pruebas.
7 comentarios
Comparte esta nota
16.07.04 25 comentarios
Si actualmente necesitas incorporar nuevas fuentes sans serif a tu selección personal, te recomendamos estas seis fuentes. Después de haber chequeado los “readme.txt” y ficheros adjuntos que nadie suele leer, sabemos que en principio no están sujetas a restricciones en su uso y que se pueden distribuir libremente. También nos hemos asegurado que todas ellas incluyan “caracteres extendidos” y en la previsualización que hacemos, con todas ellas hemos usado el mismo tamaño de fuente para que se puedan comparar las proporciones.
Antes de continuar, lo único que queremos pediros que en los comentarios nos digáis cuales os han gustado más, con el fin de conocer un poco los gustos de nuestro lectores.

Tiene un corte que solo podría describir cómo exótico. Es bastante afilada en los extremos y las líneas rectas no predominan. Creo que da mejores resultados al usar exclusivamente las minúsculas.
Descargar Baar Sophia

Muy sencilla y básica, de hecho es precisamente eso lo que la convierte en interesante, ideal cuando necesitas una fuente que no destaque mucho sobre el resto de elementos de una página.
Descargar Bitstream Vera Sans

Mucho más compacta y condesada que las demás algo que resulta práctico cuando necesitamos poner textos largos en espacios no muy amplios.
Descargar Blue Highway

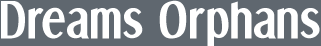
Esta fuente la acabamos de encontrar hoy, nos parece versátil y estamos convencidos que la usaremos con frecuencia en nuestros trabajos.
Descargar Dream Orphans

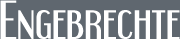
Una opción interesante para cuando tengamos que usar mayúsculas y versalitas.
Descargar Engebrechte

Esta es la fuente que usamos en html life, estoy especialmente obsesionado con ella. Supongo que con el tiempo se me pasará, ¿no?.
Descargar Offensive Bold
Por último, todas estas fuente y muchas más en DaFont.
25 comentarios