Comparte esta nota
08.04.06 7 comentarios
En el estudio siempre hemos huído de los típicos diseños basados en fotografías grandes para las cabeceras, donde personas felices se dan la mano, se mueren de la risa, o están sentados delante de un portatil.
Sin embargo, por un lado que no nos gusten esa clase de diseños no significa que sean malos, pero sobre todo, no significa que nunca necesitemos material fotográfico. Todo lo contrario.
Hasta ahora, nuestros recursos más habituales han sido:
- Sacar nuestras propias fotografías, en los casos en los que necesitabamos fotos de un objeto o una textura.
- Stock.xchng cuando de fotos más elaboradas se refiere. Las licencias de las imagenes varían, pero muchas de ellas se pueden usar libremente. En otros casos hay que pedir permiso al autor, pero bajo ningún te podrán pedir dinero por ello (normas del site).
Recientemente, hay un nuevo sitio, everystockphoto, que es un buscador de fotos con licencias creative commnos, lo que no significa que siempre se le puedan dar un uso comercial a las mismas, pero parece un nuevo recurso a tener en cuenta.
Busco algo de mayor calidad
Lo cierto es que si bien los recursos mencionados anteriormente son buenos, la calidad de las fotos no siempre es la deseada y se puede perder mucho tiempo buscando una fotografía que se adecue a nuestras necesidades.
En ese caso, nos podemos encontrar en dos situaciones distintas:
- Necesito material fotográfico de forma puntual. Es decir, si lo que estás buscando es un par de fotos de forma puntual y no crees que vayas a necesitar más en una temporada, mi recomendación es que busques sitios como stockexpert, que funcionan por un sistema de créditos. Compras a partir de 10 creditos (por menos de 10U$D) y luego las fotos cuestán de 1 a 3 créditos en función de la resolución que necesites.
- Necesito material fotográfico de forma constante. En estos casos, los sistemas de créditos se vuelven muy caros, además, no hay margen para el error. Por eso mismo, en estos casos, las suscripciones son una opción mucho mejor, como por ejemplo en Photos.com, donde por ejemplo te puedes suscribir por 399U$D al año (sólo a través de ese link que encontré en stock.xchng, sino son 200 dolares más) y puedes bajarte diariamente hasta 250 fotos, lo que significaría que si realmente te bajaras 250 fotos diariamente, el costo de cada una sería inferior a 0,004U$D.
Finalmente, aparte de los mencionados, hay multitud de sitios similares, algunos pertenecen a grandes redes y puede darse que en algunos casos te quieran cobrar más por el mismo banco de fotos, por lo tanto, antes de elegir una opción, mi recomendación es que compares en detalle (por ejemplo mediante búsquedas) que sitio se ajusta más a tus necesidades.
Por cierto, cualquier aportación que queráis hacer al respecto será bienvenida.
7 comentarios
Comparte esta nota
28.03.06 8 comentarios
A partir de ahora parece que va a ser común escuchar un nuevo argumento cuando los solicites un diseño web y te entreguen un producto mal acabado:
No, mire usted, en realidad nosotros somos tan buenos diseñando que hemos hecho un simil de web creado en Word a proposito, de esa manera sus visitantes tendrán la percepción de que hay un individuo detrás del proyecto.
Disculpad, pero no lo he podido evitar. Hace días que va saltando de blog en blog un link a un artículo, de muy dudosa veracidad, que promueve la idea de que un sitio mal diseñado puede traer grandes beneficios,
Después de ver que Rodrigo escribía algo coherente al respecto por fin, me ha parecido interesante apoyarle desde aquí, ya que la idea que se está promoviendo realmente me parece estupida y sobre todo nociva.
Por un lado, ¿quién es el autor?, ¿qué ha hecho para que se le de tanta importancia a su opinión?. Además, eso; Es sólo una opinión y no una norma ni una regla.
Ya me estoy imaginando el mismo concepto aplicado a la aviación:
No, yo en un Boeing no vuelo, me parece una aeronave muy impersonal, no se, me sentiría más a gusto si viera los asientos mal anclados o alguna asimetría en las alas.
Teorías tenemos todos, yo por ejemplo diría que si hay sitios que consiguen ventas aún estando muy mal diseñados, no es por empatía, ni proximidad, sino más bien por caridad, para que el hombre se pueda pagar una plantilla en Template Monster.
Por cierto, les dejo para terminar otra anotación del mismo autor, en la que esta vez defiende que usemos código no valido en nuestras páginas porque Google lo prefiere así. En fin, tenemos otro Gurú entre nosotros, que afortunados somos.
8 comentarios
Comparte esta nota
14.03.06 22 comentarios
Los recursos gratuitos disponibles en la red para quienes carezcan del tiempo o los conocimientos para diseñar completamente un sitio o un blog son cada vez mejores.
De hecho, si ahora me estás leyendo desde el propio blog, podéis comprobar que el diseño ha cambiado y en esta ocasión estoy realmente satisfecho con el resultado final.
Para este nuevo diseño use la que consider que es con diferencia la mejor plantilla disponible para WordPress, Hemingway.
Durante el fin de semana aproveché para editar el CSS y añadirle algunos iconos de la ya mítica colección Silk de FamFamFam. El resultado es muy interesante si tenemos en cuenta el poco tiempo invertido y pese a haber basado todo en trabajos libres, ampliamente difundidos por la red, considero que el grado de personalización logrado es alto y nuevamente satisfactorio.
Este próximo jueves, “presionado” ;-) por Mariano que está aquí en Punta, estaré publicando en Denken über y tal vez aproveche para seguir tocando este tema con mayor profundidad. Es más, a partir de ahora, tal y como indica el nuevo tagline, mi intención es verticalizar mucho este blog y escribir acerca de dos de los pocos temas sobre los que considero que algo se: diseño y desarrollo de sitios y aplicaciones web.
Ya era hora…
22 comentarios
Comparte esta nota
19.06.05 8 comentarios
Cuando intento hacer la cuenta de los diseños que ha tenido este blog, me pierdo. Creo que han sido al menos 10 las veces en las que hice cambios completos de diseño.
Sin embargo, con el tiempo y un poco de experiencia, me fui dando cuenta de que el principal error que cometía era precisamente no intentar mejorar lo presente.
Hay dos blogs que realizan este tipo de cambios de forma muy frecuente: Alt1040 y Microsiervos.
Es siempre una agradable sorpresa encontrar esas pequeñas novedades que no estaban ahí la vez anterior que los leiste y que sin embargo son lo suficientemente significativas para que sin que te digan nada puedas notarlas.
Este proceso de diseño circular (concepto > desarrollo > uso > renovar > concepto…) es más eficiente, ya que con esfuerzos menores se potencian los resultados del rediseño principal y además, en muchos casos, se pueden generar efectos similares a los obtenidos con un rediseño mayor.
8 comentarios
Comparte esta nota
27.04.05 113 comentarios
Después de más de cuatro años blogueando y de haber tomado el diseño de blogs como uno de mis pasatiempos favoritos, soy consciente de que he tardado mucho en darme cuenta cual es el aspecto fundamental sobre el que se tiene que basar todo lo demás.
No se trata de colores, legibilidad, accesibilidad ni de si tiene que ser de ancho fijo o no.
La clave no es diseñarlo pensando exclusivamente en los lectores, sino que hay que empezar porque a al autor le resulte fácil y agradable de actualizar. Hay que crear el blog pensando en eliminar barreras al autor. Menos barreras, más actualizaciones, mejor bitácora.
Algunos errores que en su día cometí y que se deben de tratar de evitar son estos:
- Restringir el tamaño de los campos por el diseño:
No tener libertad de escribir títulos largos, tener que medir las entradillas o “excerpts” o necesitar que las anotaciones tengan una longitud determinada le restan libertad al autor. Es una de la barreras más comunes (ej: html life versión actual).
- Complejidad del post:
El post ideal sólo tiene título y cuerpo de la anotación. Obviamente, se pueden añadir categorías y activar o no los comentarios y pingbacks y una foto al principio y una entradilla y… cuidado con no complicarlo que si luego queremos actualizar varias veces a la semana no vamos a disfrutarlo.
- No terminar de diseñar el blog:
Uno empieza a diseñar su blog y empieza a sentir las ansias de mostrarlo, de lanzarlo. Al final acaba sacando el blog con la portada, la página de comentarios y poco más. Para el futuro quedan la plantilla de anotaciones extendidas, la de los resultados de búsqueda, una buen página de archivos, los estilos para hacer blockquotes, code, ul, dl, ol… y en muchos casos quedan eternamente como tareas pendientes. Tener todo listo nos da más libertad de acción.
- Saltar de un diseño a otro de forma continua:
A menos que compartas la afición de diseñar blogs como hobby, es muy recomendable que una vez que cambiemos de diseño trabajemos en perfeccionar lo que tenemos. Saltar de un diseño a otro de forma constante no nos permitirá sacarle el máximo partido a cada uno de ellos.
- El diseño carece de objetivos:
Sí el único objetivo de un diseño es que sea bonito, no nos va a servir de mucho. Un ejemplo de objetivos que podríamos ponernos al empezar: Que el diseño esté optimizado para publicar varias veces al día, que se puedan destacar ciertas noticias o artículos más trabajados sobre los otros y que tenga algo parecido a un linklog. Si al final es bonito, mejor.
En fin, espero que sea de ayuda y sería bueno recibir algunos comentarios acerca de otros errores que se pueden evitar, mientras tanto, quedo trabajando en la próxima versión que espero esté lista en un par de semanas (ya llevo más de un mes robando horas para hacerlo).
113 comentarios
Comparte esta nota
05.11.04 13 comentarios
Como exusuarios de pMachine hemos recibido hoy un aviso de que la gente de pMachine está organizando un concurso abierto de diseño de plantillas para Expression Engine.
Se trata de uno de esos concursos donde sí hay premios, de hecho el ganador se lleva un iPod mini, una copia de Expression Engine y un año de hosting.
No hace falta tener conocimientos ni estudiar cómo funcionan las plantillas de EE, ya que sólo hay que enviar un XHTML con su correspondiente CSS.
Para quien pueda estar interesado, a continuación está el mail con toda la información o también puedes visitar la página del concurso.
Continua leyendo, hay más »
13 comentarios
Comparte esta nota
16.10.04 5 comentarios
Todavía me acuerdo cuando escuché por primera vez, en clase de sociología, el Principio de Peter:
En una jerarquía, todo empleado tiende a ascender hasta su nivel de incompetencia
Laurence J. Peter
Este principio, que podría recordar el tono humorístico de las leyes de Murphy, se basa en estudios reales del autor y de hecho, en sus comienzos, tuvo que recurrir al humor para lograr exponer su teoría.
A mi, personalmente, me impacto esa afirmación, pero con el tiempo y algo de experiencia, he visto demasiados casos reales y he logrado a entender que el afán por llegar siempre un poco más allá, sólo lleva a tener que enfrentarse con las barreras de nuestra incompetencia.
¿Y en el mundo del diseño?
Pues considero que estamos en una situación muy similar: Todo diseñador tiende a mejorar hasta su nivel de incompetencia.
¿Se puede hacer algo respecto?
La parte más curiosas del libro de Laurence J. Peter, es que denuncia un problema en los individuos y ofrece algunas soluciones poco recomendables enfocadas también en individuos concretos.
Sin embargo, en mi opinión, la solución es sencilla: El trabajo en equipo.
En los buenos equipos siempre se producen ciertas sinergias que permiten superar muchas más barreras de las que uno a uno podríamos superar.
Al mismo tiempo, la humildad del individuo, es otro factor determinante. La capacidad de reconocer los límites personales de cada uno da la oportunidad de determinar el momento en el que es mejor pedir ayuda.
¿Puedes ser más concreto?
Tengo por costumbre el involucrarme de forma excesiva en todo aquello que diseñamos en el estudio y en más de una ocasión he intentado abarcar ciertos trabajos en su totalidad.
Cada vez que lo hice tuvimos que rehacer parte del proyecto porque cada vez que finalizaba una etapa, me daba cuenta que había elementos concretos que no terminaban de convencerme, en algunas ocasiones incluso no sabía explicarlo, pero sabía que algo no estaba bien.
Ahora, una vez aprendida la lección, ya tenemos mucho más claro cómo y quienes tienen que encargarse de qué partes de un proyecto en concreto: Yo conceptualizo, trabajo las interfaces por encima y reviso la codificación de cada una de las páginas, pero preferiblemente, no dibujo absolutmente nada, porque ilustrar no es lo mío.
Finalmente, los mejores resultados se obtuvieron cuando los proyectos fueron más abiertos y cuando las tareas estuvieron repartidas entre un mayor número de personas.
Como conclusión, les dejo una frase que encontré en la versión digital del libro:
Haz siempre una cosa menos que las que crees poder hacer.
B. M. Baruch
PD: No descarto que teorizar acerca del diseño sobrepase los límites de mi incompetencia…
5 comentarios
Comparte esta nota
13.10.04 21 comentarios
Últimamente nos ha pasado en más de una ocasión que cuando estamos valorando internamente un trabajo nos encontramos con un obstáculo muy peculiar: Esa cabecera se parece mucho a la de X, ese formulario de registro es como el que tienen Y, esos iconos me recuerdan a los de Z…
Para nosotros comienza a ser un problema: muchas veces nos lleva a cambiar cosas que de partida eran muy beneficiosas para el sitio en concreto.
Hoy en día si no consigues que tu último trabajo aparezca en un sitio web dedicado a diseño, independientemente de lo que piense el cliente, queda esa extraña sensación de que, no se, tal vez podría haber sido mejor.
Por otro lado, una de las formas más sencillas por las que puedes no ser aceptado en uno de esos sitios web es porque en tu diseño haya elementos que recuerden o se asemejen a los de otros sitios.
No estamos hablando de copiar o plagiar, un pecado mortal si se quiere destacar lo más mínimo en esta profesión, pero en casos concretos, como una caja de login: ¿de cuantas maneras distintas puedes disponer 2 labels, 2 cajas de texto y un botón de “entrar? ¿Cuantas de esas opciones pueden ser consideradas aceptables?
Es más, si consideras que un sitio ha dado con una manera óptima de hacerlo, ¿deberías disponer tu login de una manera distinta para que no se parezcan?
Cómo comentaba en el sumario RSS de esta anotación, de pequeño mi padre siempre me decía que los japoneses copiaban y mejoraban las cosas y nosotros nos preguntamos, ¿es eso éticamente correcto?
Tenemos claras las preguntas y muchas dudas con las respuestas, ¿qué opinan ustedes?
PD (para mal pensados): evidentemente, no tenemos nada contro el diseño japones, es sólo una analogía basada en una experiencia personal.
21 comentarios
Comparte esta nota
08.10.04 40 comentarios
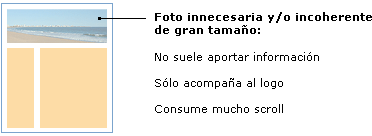
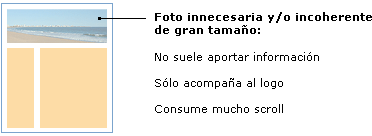
Cuando he visto hoy el rediseño del que es uno de mis sitios favoritos en inglés, SuperfluousBanter, me ha quedado claro, no sólo que la tendencia moda de hacer sitios cabezones es imparable, sino que el hecho de escribir libros de diseño web no significa que no pertenezcas al rebaño de “cómo este diseñador lo hace, yo también”.
Esto es lo que yo llamo sitios cabezones:

Es algo que no termino de entender, porque no tengo problemas con los headers grandes que aportan información o incluso el uso de grandes márgenes, pero poner una foto inmensa acompañado por el logo, no creo que proporcione ventajas.
¿Voy a aprender más acerca de diseño? ¿The Daily report o The Girl of the day? y muchos ejemplos más en CSSvault…
Creo que el problema surge por querer hacer sitios excesivamente semánticos y minimalistas y al final el único recurso para diferenciarlo es poner una enorme y llamativa foto que nada tiene que ver con el sitio.
Lo que más me molesta de todo, es que soy consciente de que es algo que en cierto modo también hemos hecho en nuestro sitio, pero ahora que lo miro y reflexiono acerca de ello, el único motivo que nos impulso a hacerlo fue un inconsciente “porque está de moda” o “yo también quiero ser parte del rebaño”.
A ver si lo corregimos en nuestro inminente rediseño.
40 comentarios
Comparte esta nota
07.10.04 17 comentarios
Después de algunas pruebas durante el día de ayer, finalmente conseguimos encontrar una solución que consiste en usar iframes, pero camuflandolos como si todo el contenido estuviera en una sóla página.
Esta técnica ofrece la ventaja de poder saltar de páginas normales a páginas con frames sin que tengamos que hace cambios serios en el diseño y ofrecer de esta manera un sitio mucho más consistente, al menos en terminos visuales.
Aquí podéis ver como se ve (no hemos cuidado mucho el código en esta versión, no me sean muy críticos.)
La única complicación existente es la de que los iframes no son capaces de dimensionarse automáticamente (height) en función del contenido que haya en su interior. Eso hemos conseguido corregirlo con un pequeño script que encontramos en Dyn Web.
Aprovechamos para aclarar que si hemos tenido que recurrir a estás técnicas prehistóricas es porque no teníamos más remedio y bueno, si alguien se encuentra en la misma situación en un futuro tal esta técnica le resulte de utilidad.
Finalmente agradecemos mucho el feedback casi inmediato que recibimos ayer, asi da gusto. A partir de ahora tenemos claro que en caso de tener dudas, no tenemos que sentir vergüenza por pedir ayuda y además queda comprobado que puede ser una forma de apreder más y más…
17 comentarios