Comparte esta nota
07.04.06 4 comentarios
 Hay veces que mientras estás diseñando eres capaz de imaginarte que fuente necesitas para un espacio concreto, puedes imaginar la forma, la legibilidad, el contraste o estilo. Sin embargo, es imposible que además consigas imaginar el nombre (a menos que ya lo conozcas, obvio). Además, las fuentes por lo general, tienen unos nombres bastante curiosos, sólo hay que darse un paseo por dafont para comprobarlo: 28 days after, Split splat sploge, Margarosa, etc.
Hay veces que mientras estás diseñando eres capaz de imaginarte que fuente necesitas para un espacio concreto, puedes imaginar la forma, la legibilidad, el contraste o estilo. Sin embargo, es imposible que además consigas imaginar el nombre (a menos que ya lo conozcas, obvio). Además, las fuentes por lo general, tienen unos nombres bastante curiosos, sólo hay que darse un paseo por dafont para comprobarlo: 28 days after, Split splat sploge, Margarosa, etc.
Es cierto que las fuentes no gratuitas tienden a tener nombres menos “sofisticados”, pero igualmente, difíciles de recordar.
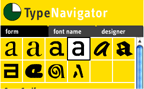
Ahora, por fin, hay buscador de fuentes realmente eficiente. Digo eficiente, porque si de entrada ya conoces el nombre de las fuentes da igual el buscador que uses, pero si como suele ser habitual cuando buscas algo nuevo el nombre es lo que menos te importa y para esos casos TypeNavigator es lo mejor que he visto hasta el momento.
Haz la prueba, busca en algún sitio una tipografía que te guste y prueba a usar su “explorador”. No se si siempre encontrarás la fuente exacta que estabas buscando, pero seguro que al menos encuentras una muy similar.
TypeNavigator pasa directamente a la lista de enlaces imprescindibles.
4 comentarios
Comparte esta nota
14.03.06 22 comentarios
Los recursos gratuitos disponibles en la red para quienes carezcan del tiempo o los conocimientos para diseñar completamente un sitio o un blog son cada vez mejores.
De hecho, si ahora me estás leyendo desde el propio blog, podéis comprobar que el diseño ha cambiado y en esta ocasión estoy realmente satisfecho con el resultado final.
Para este nuevo diseño use la que consider que es con diferencia la mejor plantilla disponible para WordPress, Hemingway.
Durante el fin de semana aproveché para editar el CSS y añadirle algunos iconos de la ya mítica colección Silk de FamFamFam. El resultado es muy interesante si tenemos en cuenta el poco tiempo invertido y pese a haber basado todo en trabajos libres, ampliamente difundidos por la red, considero que el grado de personalización logrado es alto y nuevamente satisfactorio.
Este próximo jueves, “presionado” ;-) por Mariano que está aquí en Punta, estaré publicando en Denken über y tal vez aproveche para seguir tocando este tema con mayor profundidad. Es más, a partir de ahora, tal y como indica el nuevo tagline, mi intención es verticalizar mucho este blog y escribir acerca de dos de los pocos temas sobre los que considero que algo se: diseño y desarrollo de sitios y aplicaciones web.
Ya era hora…
22 comentarios
Comparte esta nota
22.11.05 14 comentarios
A la hora de crear logotipos es muy frecuente recurrir a “metáforas visuales”.
En alguna ocasión nos ha pasado que hemos comenzado trabajando en una identidad que al final no usamos cuando hemos descubierto que se parecía mucha a otra que no conocíamos.
De todos los casos que recuerdo, hay uno que realmente nos sorprendió en su momento, ya que por aquel entonces no usabamos Mac y desconocía totalmente la existencia de Panic y de sus programas, en concreto el cliente FTP Transmit.

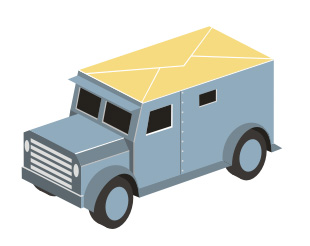
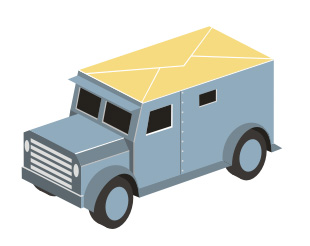
Estabamos trabajando en la identidad de un software que “protegía tu correo” y la idea del camión blindado nos encantaba. Estabamos preparando distintas versiones y no lo habíamos terminado de pulir pero creo que la idea general estaba bastante clara.
En nuestro proceso creativo es habitual pedir la opinión de terceros de mucha confianza porque el feedback es una herramienta fundamental para no acabar siendo un diseñador ombliguista. En este caso, cuando uno de mis “consejeros” (En este caso, mentor seria más adecuado) me pasó el link de Transmit, en el estudio no nos lo podíamos creer.
Sin embargo, hoy no estoy tan seguro de qué haber cancelado esa idea por el parentesco con otra haya sido la mejor opción. Ahora mismo creo que si nos volvemos a encontrar en situaciones como la actual, un paso muy razonable, es preguntarle por ejemplo a Panic si realmente ven un problema con nuestra propuesta.
En el ejemplo creo que el concepto “camión que transporta tus ficheros por FTP” y “camión blindado que protege tus envíos de correo” son lo suficientemente distintos como para al menos haberles preguntado a ellos lo que opinaban al respecto.
En fin, a donde quería llegar con esto, es que hoy por hoy casi cualquier logotipo recuerda o se parece a otro, en el concepto, en los colores, en la distribución y llegado el caso en que ese parecido sea muy notable, una de las alternativas que tenemos es precisamente la que acabo de describir, obtendremos todo tipo de respuestas, pero vamos, siempre que no se haya copiado el concepto sino que nos encontremos ante una coincidencia (cada día más comunes) es importante defender nuestra postura y no estar tan pendientes del “qué diran”.
14 comentarios
Comparte esta nota
02.11.05 1 comentario
Mañana 3 de noviembre es el “día de la usabilidad” y con tal motivo Alzado.org se ha preparado para celebrarlo y festejar también el buen momento que están teniendo con medio millón de páginas vistas por mes.
Han preparado una anotación con contenidos interesantes y variados. Aquí os dejo una pequeña muestra:
Analizando los accesos por Google por grupos generales podríamos decir que los diseñadores gráficos son el grupo más activo. Sus busquedas se centran básicamente en los siguientes términos.
Flash
Iconos
Fotografías
Tipos de letra
Más en la anotación original.
1 comentario
Comparte esta nota
16.02.05 4 comentarios
 Ayer estaba buscando fuentes en Veer. Son un poquito caros, pero ellos ofrecen la posibilidad de previsualizar como quedarían escritas ciertas palabras o frases con la tipografía seleccionada y además tienen mucho material.
Ayer estaba buscando fuentes en Veer. Son un poquito caros, pero ellos ofrecen la posibilidad de previsualizar como quedarían escritas ciertas palabras o frases con la tipografía seleccionada y además tienen mucho material.
Mientras hacía pruebas, me llamo la atención un pequeño disclaimer: For preview and comping use only. All fonts copyright their respective owners.
Tengo que reconocer que en un primer momento no tenía ni la más remota idea de qué significaba eso.
En la ayuda de Comstock encontré información bastante concreta al respecto que me ayudó a resolver mis dudas:
Comping Images are medium- to low-resolution images that you can use to “try out” in your layouts to see how they will look– but they cannot be used for any finished project.
As to where the term “comping image” comes from, it is a shortening of the term “Comprehensive Rendering”. When ad agencies or design studios are pitching ideas to clients, the final layout they mock-up to show the client (and really do it to the nines) is said to be a “comprehensive rendering” (or “comp”) of the idea. Therefore, “comping images” may be used for those renderings, but may not be used (unless purchased) if the project moved forward to final production.
Por lo tanto, mientras se utilicen estos materiales en el proceso creativo (fuentes, fotografías o ilustraciones) no es preciso adquirir las licencias. Si finalmente, supongamos, nuestro cliente aprueba el diseño, antes de completar la entrega no debemos olvidarnos de adquirir las licencias correspondientes.
4 comentarios
Comparte esta nota
15.02.05 9 comentarios
La gente me para por la calle y me pregunta “Isma, ¿cuánto me sale pasar mi programa de inmobiliaria a una interfaz web?” Es ahí donde pacientemente saco mi laptop, la conecto a internet y ahí mismo, sentado en la acera o vereda recurro a la aplicación de Bitacora del webmaster.
Todo lo anterior es mentira excepto lo de la aplicación. Nuestros amigos de Bitácora de Webmaster han puesto a disposición general una potente calculadora de inversiones en proyectos, puntualmente orientados a informática pero con algo de imaginación se puede adaptar a cualquier empresa emprendida por nuestra empresa.
Sólo precisamos saber a ciencia cierta un montón de datos, como el coste del teléfono, el sueldo de los empleados (o el tuyo propio), el tiempo que nos puede tomar, algunos cargos fijos, y el detalle de las horas empleadas. La herramienta calcula un precio estimado y sugerido, según los datos que le ofrecimos. No está limitada a una moneda, asi que podemos calcularlo en dólares, euros o dracmas si así lo deseamos.
Se puede volver una herramienta imprescindible para algunos ya que sabemos que cotizar puede ser una tarea complicada si no se tiene experiencia.
9 comentarios
Comparte esta nota
06.02.05 2 comentarios
 Hace unos días Isopixel lanzo unos nuevos foros de diseño en los que ya empieza a haber movimiento y contenidos interesantes.
Hace unos días Isopixel lanzo unos nuevos foros de diseño en los que ya empieza a haber movimiento y contenidos interesantes.
Un buen lugar para dejar tus preguntas acerca de temas de diseño y para aprender cosas nuevas, que siempre es importante reciclarse cada tanto.
A menudo, mucha gente llega buscando soluciones a problemas específicos, desgraciadamente en muchas ocasiones esta información queda en anotaciones antiguas que tienen moderados los comentarios por lo que el flujo de retroalimentación se interrumpe. En Isopixel tenemos la premisa de seguir brindando nuevos servicios y posibilidades comunicativas, por lo que nos place anunciar nuestro nuevo Foro de diseño.
Ahora mismo ya hay casi 200 conversaciones activas y hay más de 20 foros distintos, de herramientas específicas hasta de ofertas y demanda de trabajo. Seguro que un futuro vamos a encontrar material muy interesante por ahí.
2 comentarios
Comparte esta nota
03.09.04 1 comentario
Desde The Man in Blue nos llega esta interesante encuesta cromática. El objetivo de la encuesta es determinar si los colores favoritos de los diseñadores se parecen o no a los que les gusta al resto del mundo.
Los resultados no son muy sorprendentes: Los diseñadores y el resto del mundo tienen gustos muy parecidos y en cierto modo es algo que me parece muy lógico.
Hace unos días leí que el diseño es “la creación a las ordenes de lo material” y no creo que los resultados fueran muy exitosos si los gustos de unos y otros fueran muy distintos los unos de los otros.
Por último, a pesar de que tenemos los mismos gustos, no os parece raro que precismente ese naranja sea el color favorito de los diseñadores. Yo desde luego nunca lo habría imaginado.
1 comentario
Comparte esta nota
25.08.04 155 comentarios
En más de una ocasión me he hecho la misma pregunta y desde mi punto de mi vista la respuesta ha sido siempre la misma: no. Pero nunca he sabido terminar de comprender los motivos que me hacían estar convencido de ello.
Ha sido muy interesante encontrar esté artículo: ¿El diseño es arte?
Necesitas registrarte gratuitamente en el portal para poder leerlo, pero aseguro que vale la pena. Aquí les dejo un fragmento:
-Dime, ¿cuándo nace el arte?
-En la prehistoria, con el sentimiento simbólico de sapiens, que no sabía lo que era arte.
-¿Y el diseño?
-En el Renacimiento germano-italiano. Nace como grafismo con la imprenta gutenberguiana, o sea, a través de un medio técnico de producción. Y se consagra como diseño con la Bauhaus, en plena revolución industrial. El diseño (design) es hijo de la economía de producción.
-No sé si me has convencido, pero me has dado mucha materia para pensar.
155 comentarios
 Hay veces que mientras estás diseñando eres capaz de imaginarte que fuente necesitas para un espacio concreto, puedes imaginar la forma, la legibilidad, el contraste o estilo. Sin embargo, es imposible que además consigas imaginar el nombre (a menos que ya lo conozcas, obvio). Además, las fuentes por lo general, tienen unos nombres bastante curiosos, sólo hay que darse un paseo por dafont para comprobarlo: 28 days after, Split splat sploge, Margarosa, etc.
Hay veces que mientras estás diseñando eres capaz de imaginarte que fuente necesitas para un espacio concreto, puedes imaginar la forma, la legibilidad, el contraste o estilo. Sin embargo, es imposible que además consigas imaginar el nombre (a menos que ya lo conozcas, obvio). Además, las fuentes por lo general, tienen unos nombres bastante curiosos, sólo hay que darse un paseo por dafont para comprobarlo: 28 days after, Split splat sploge, Margarosa, etc.