Tutorial: Subversion para diseñadores Web en Mac
Comparte esta nota 23.03.08Ejemplo práctico para familiarizarse con subversion
En primer lugar hay que entender cómo funciona exactamente subversion y aunque ahora intentaré resumirlo os recomiendo echar un vistazo a este e-book en html, Version Control with Subversion, que abarca el tema en profundidad.
Repositorios y “Working Copies”
El objetivo de subversion recordamos es tener un control de versiones. Estas versiones se almacenan en los repositorios a los que podemos acceder desde el cliente que nos acabamos de instalar.
Por otro lado, esas versiones las vamos creando en local y precisamente eso es un working copy, la versión que tenemos en local y con la que trabajamos.
Conectémonos al repositorio de WordPress
Vamos con el ejemplo práctico:
Primero. Crea una carpeta donde lo creas conveniente donde guardaremos la última versión de WordPress disponible vía Subversion.
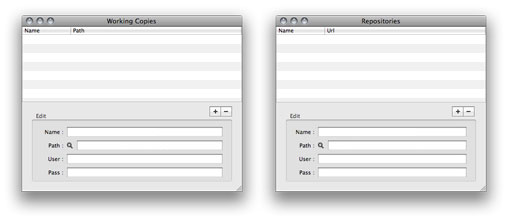
Segundo. Abre svnX, la interfaz gráfica que instalamos para manejar subversion. Verás que te van a aparecer dos ventanas, una llamada Repositories y otra Working Copies como estas:

Tercero. En la ventana Repositories le damos al signo “+” para añadir un nuevo repositorio que será el de las nightly builds de WordPress. Le damos un nombre, ponemos la dirección y dejamos vacios los otros dos campos.
La dirección del repositorio de wordpress es: http://svn.automattic.com/wordpress/trunk/
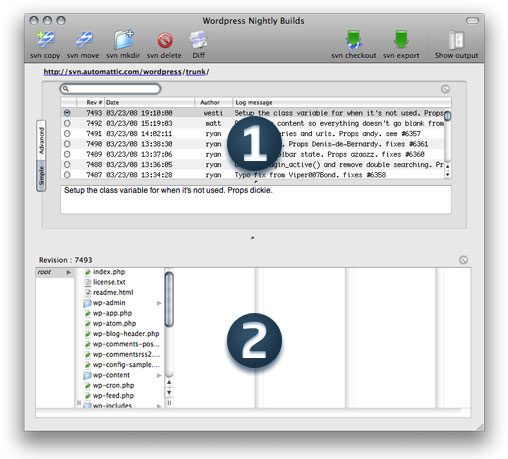
Cuarto. Después de añadir el sitio nos aparecerá en la lista superior de la ventanita y hacemos doble click sobre ella. En unos segundos estaremos conectados al repositorio de wordpress y veremos una ventana como esta:

Hay dos zonas distintas en esta ventana:
- Aquí tenemos los mensajes asociados a cada una de las revisiones. Si miramos en detalle podemos ver que modificaciones o correcciones se le han hecho a wordpress en esa última revisión.
- En esta zona podemos ver cuales son los contenidos del repositorio. Obviamente en este caso se trata de las estructura estándar de wordpress.
Quinto. Es momento de crear la primera working copy, para ello sencillamente hacemos click en el botón svn checkout y a continuación nos pedirá que le demos una ruta y nombre al working copy. Es ahora cuando apuntamos a la carpeta que creamos en el primer paso. Finalmente esperamos unos segundos y el programa bajará wordpress a la carpeta especificada.
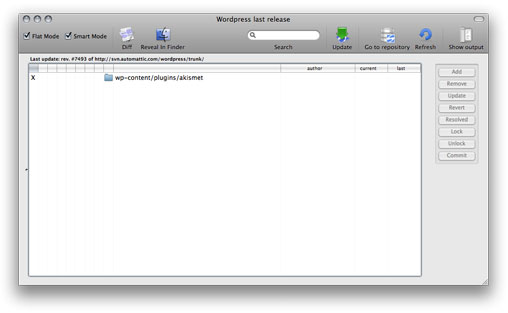
Sexto. Al crearse la working copy en el paso anterior nos aparecerá una ventana como esta:

Aquí hay distintas vistas, os recomiendo que juguéis un poco con ellas para entender que diferencias hay en entre ellas. Básicamente lo único que cambia es como se muestran los ficheros de nuestra copia local. En la versión por defecto aparecen marcados los ficheros que han cambiado recientemente.
Al tratarse de un repositorio público este ejemplo obviamente es unidireccional, no podemos subir los cambios que hagamos nosotros al repositorio, pero a partir de ahora si queremos bajarnos a la última versión sólo tendremos que darle a “update”. Cuidado: al tratarse de un repositorio unidireccional, si hacemos cambios en ese wordpress al hacer un update lo pisaremos.
En la siguiente página enseñamos como evitar esto, crear un repositorio y manejarlo gracias a Beanstalk.



8 comentarios
Links for March 24th through March 26th » jarango.com
26.03.08
[...] Tutorial: Subversion para diseñadores Web en Mac por Walter Kobylanski [...]
Enlaces de esta semana | SEO, marketing online y posicionamiento web en formato blog
28.03.08
[...] http://www.htmllife.com/archivos/tutorial-subversion-para-disenadores-web/ [...]
Qué es la Subversion y cómo utilizarla
30.03.08
[...] Razones para usar subversion [...]
eduardo
02.04.08
excelente! en la empresa donde laboro, hay presisamente ese problema que muchas de las veces no sabemos quien modifico los archivos, y otras de las veces, sobre escribimos los cambios que hacen los demas,
Gracias por el aporte
Rodrigo Barona
15.05.08
Muchisimas gracias por este tutorial. Me lo instale tal y como explicaste y esto e sun vicio! Me es muy util para el WP y el WP MU y para el BBpress y….
De verdad siempre queria saber como se hacia y nunca supe.!
Walter
20.05.08
Como durante mucho tiempo estuve en una situación similar a la tuya, me pareció bueno compartirlo. Lástima que no se difundiera un poquillo más, que se le va a hacer :)
tikitakfire
05.06.08
hola! conoces algun sistema como Beanstalk pero que pueda instalar en mi servidor? si se ve tan tan bien como Beanstalk mejor :D
Pablo Romero
11.11.10
Hola!
Yo tambien soy usuario de beanstalk y es un gran servicio, hace algunos dias atras cree una iPhone app para acceder a toda la info de nuestros repositorios desde el iPhone, este es el link de la app en iTunes: http://itunes.apple.com/app/habichuelas/id399314820?mt=8
Sldos!
Pablo