Regreso al pasado: Trabajar con frames
Comparte esta nota 06.10.04Creo que hace por lo menos 2 años que no me veo en la necesidad de usar frames para un diseño web y ahora mismo, después de todo ese tiempo, volver a usarlos se convierte en un ejercicio arqueológico.
No voy a entrar a discutir acerca del uso de frames en forma general porque en general es casi una norma evitarlos, pero ciertas circunstancias me fuerzan a usarlos y no puedo entrar a comentar los detalles.
Ahora mismo, el dilema que tenemos es sencillo: nos gustaría centrar los contenidos que están divididos en 2 columnas. Cada columna es un frame distinto.
No queremos usar iFrames porque requieren de scrolls independientes y poco usables.

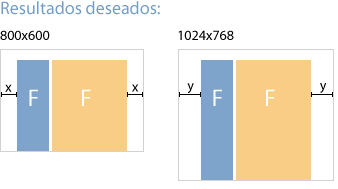
Las “F” representan los frames y en ambas resoluciones van a tener el mismo ancho.
Tenemos algunas ideas y estamos experimentando, pero bueno, no perdemos nada con probar a preguntar a nuestro lectores: ¿alguien conoce alguna técnica para hacerlo?



22 comentarios
agk
06.10.04
Has probado utilizar overflow: auto; en CSS?
ala_747
06.10.04
¿Estamos hablando de centrar dos frames (cada uno con un ancho fijo) en el ancho de la pantalla total? ¿o también habría que centrarlos a lo alto de la pantalla? ¿o yo no entendí nada?
Si es el primer caso, y los frames son realmente inevitables, yo armaría un frameset de 3 columnas, la de la izquierda y la de la derecha con ancho variable (el ‘*’ así calcula automáticamente) y la del centro con el ancho de la suma de los dos frames de datos. En ésta última armaría otro frameset que cargue las páginas de data en cada columna con sus respectivos anchos.
También se puede hacer ésto mismo pero todo sobre el primer frameset, haciéndolo de cuatro columnas en lugar de tres: las dos del centro con los anchos fijos adecuados y las dos de afuera con ‘*’. Sería cuestión de ver cual te haría más simple el manejo de los enlaces.
adrmx
06.10.04
No entendi bien tu pregunta, que es lo que quieres hacer?
Pero a lo mejor ya te respondieron.
Como se si utilizas frames lo mejor son los ifrmes, pues te dajan configurarlos mas.
Walter
06.10.04
La idea es usar, sólo 2 columnas y que la suma de ambas sea un valor fijo independientemente de la resolución.
Además queremos que esté siempre centrado y con ancho fijo.
Ahora mismo, antes de ponerme a hacer “frameset hacks”, creo que más razonable sería usar un javascript que en función de la resolución me cargue una hoja de estilos en concreto, ¿no os parece?
Vuarnet
06.10.04
Chamo, un esquemita en papel no nos acera nada mal para poder darte una mejor opinion…
Saludos…
Walter
06.10.04
Tienes razón, ahí va una imagen de ejemplo.
Fernando
06.10.04
Especifica la DTD frameset para XHTML 1.0, yo creo que es posible hacerlo con un contenedor en CSS y dentro de este los frames… pero no estoy seguro… no utilizo frames…
Walter
06.10.04
Tenemos algo que podría considerarse una solución y resulta que al final vamos a usar iFrames ;)
Sí los resultados son satisfactorios los compartiremos.
ala_747
06.10.04
He probado lo siguiente y funciona exactamente como lo necesitas, según las imágenes que has puesto:
<frameset rows="*" cols="*,200,510,*" framespacing="0" frameborder="no" border="0">
<frame src="blank.html" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame" />
<frame src="menu.html" name="leftDataFrame" id="leftDataFrame" />
<frame src="main.html" name="mainDataFrame" id="mainDataFrame" />
<frame src="blank.html" name="rightFrame" scrolling="No" noresize="noresize" id="rightFrame" />
</frameset>
Si queremos validación a no olvidar el:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Probado en IE 6, Moz 1.7, Firefox 1.0, Opera 7.5 y funka bárbaro.
Hermann
06.10.04
Opino lo mismo que ‘agk’: overflow: auto;
Te haces las dos columnas dentro de un div de anchura fija (margin: 0 auto; y width: xxxpx;) y a esas columnas les pones la propiedad de overflow: auto;
Estoy seguro de que en csszengarden.com hay ejemplos de esto.
ala_747
06.10.04
Hermann: estoy convencido que si Walter pudiera prescindir de los frames (funcionalmente hablando) lo haría. No creo que se trate de un caso tipo el de querer meter un blog dentro de un cuadrito de 400x300px (que los he visto… ¡y qué difíciles de leer son!).
Imagino que su situación será similar a algo que me pasó a mi una vez: tuve que “lavarle la cara” a una cara (carísima) aplicación web (E-Enterprise de iBaan) de e-commerce, CRM, KPT, FBI, WC y todas las siglas que te puedas imaginar. Ésta aplicación estaba, además de mal pensada, tristemente ejecutada (literalmente) en ASP, todo simpáticamente basado en frames y pobremente diseñado.
Lamentablemente, la experiencia ya me enseñó que en casos como ese lo peor que se puede hacer es hacerle notar al cliente el mal negocio que hizo comprando esa “cosa” por el precio que pagó. Tal vez se puede intentar “venderle” un rediseño exhaustivo (o sea, reescribir todo) pero con un costo tan alto que se corre el riesgo de que se entienda como la primera opción.
La última opción es la más triste y barata: intentar hacer que “el ente” quede lo mejor posible dentro de las pocas posibilidades que nos dejó quien lo hizo, y si “el muerto” en cuestión está basado en frames así quedará.
PD: perdón Walter si no es éste el caso, pero me pareció que compartir mi experiencia en un caso similar podría servirle a alguien que pasara por una situación en la que no se puede elegir “el fondo”, solo “la forma”.
Walter
06.10.04
Muchas gracias a todos por las aportaciones, en especial a ALA, que me ha pasado una opción muy interesante, ya te contaré si finalmente la terminamos usando (muy probablemente).
¡En estos casos da gusto tener un weblog! ¡Muchas gracias otra vez!
oyabun
07.10.04
Lo de CSS-overflow esta bien. Pero como haces para que un enlace se carge dentro del DIV?, O recargamos toda la pagina en cada enlace?.
Walter
07.10.04
En el caso de usar esos “CSS iframes” obviamente pierdes la funcionalidad de hacer que se recargue sólo el contenido dentro del div, será preciso recargar toda la página.
Hermann
07.10.04
Nicolás: Si, la verdad es que no lo había pensado así, desde es punto de vista tenés razón. No vale la pena el esfuerzo.
Oyabun: Buen punto, sin javascript es imposible recargar solo un div… tampoco se me había ocurrido. :D
remove-ware
27.10.04
remove ware
jairo rodriguezx
06.12.04
Interesante el articulo de no trabajar con frames, que reemplaza a estos, que se recomienda para elaborar páginas? Estoy utilizando herramientas punto net. Gracias.
wiliams
09.01.06
muy interesantes lo comentarios puestos aqui, pero tambien tengo las mismas inquietudes, de hecho estoy pensando utulizar frames para mi pagina (no es gran cosa lo que tengo).
el punto es el siguiente:
- trabajo con capas y tablas con anchos fijos, asi se vera bien en ventanas con resoluciones de 800*600 px como 1024*768 px. sin embargo cuando linkas un enlace, debes cargar de nuevo toda la pagina.
- si migrase a frames, al linkar un enlace, solo se cargaria el frame de destino, mas no todos los frames, esa creo seria la unica ventaja de usar frames, ahorrar el ancho de banda y cargar solo lo necesario.
si estoy equivocado, espero alguien me corrija.
si alguien sabe la forma de cargar el contenido de una capa sin cargar toda la pagina, y que sea compatible con todos los navegadores, espero lo comparta con todos.
Atte.
Williams – WALCAS
Anonymous
01.03.06
jlksdjlfjas
silvia
08.04.06
HOLA QUE TAL, PASE EL CODIGO TAL CUAL PARA CENTRAR EN PANTALLAS LOS FRAMES PERO ME MARCA UN ERROR ME DICE”Error de conjunto de marcos recursivo: blank.html ”
QUE PASO?
GRACIAS
Williams
29.04.06
para reemplazar el contenido de un DIV, puedes utilizar AJAX, hay mucha informacion en google.
con esto podes ahorrar ancho de banda y cargar solo lo necesario de las paginas a mostrar.
Williams
Cristián
26.06.06
Silvia….. para que no te salga ese error crea un documento con el nombre blank.html y dale los colores basico del fondo de tu página para que las carge en los frames y asi se mimetiza.